Difference between revisions of "BurkeBox Proposal"
(Created page with "== Overview == We will be creating the first ‘advanced learner’ Burke Box, intended for high school students. This new Burke Box would be about the effects of nuclear de...") |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
Hardware is subject to change but has been included to give a better overview of the project. Components may be changed or removed depending on desired features and overall cost. | Hardware is subject to change but has been included to give a better overview of the project. Components may be changed or removed depending on desired features and overall cost. | ||
== | == Hardware == | ||
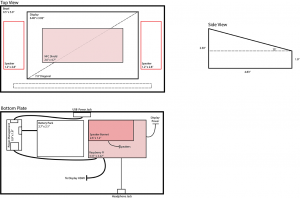
[[File:BurkeBox Kiosk Prototype.png|none|thumb|BurkeBox Kiosk Prototype]] | |||
=== Display === | |||
The Tablet would use a pre-assembled 7.0” resistive touchscreen display. The display includes the required Graphics Driver chip, which can be powered through a USB cable and accepts video input from an HDMI device. The display also includes a board with five input buttons that are used to adjust display settings, such as brightness, contrast and color. It is also includes a ‘resistive touchscreen to USB mouse’ overlay that is USB powered. | The Tablet would use a pre-assembled 7.0” resistive touchscreen display. The display includes the required Graphics Driver chip, which can be powered through a USB cable and accepts video input from an HDMI device. The display also includes a board with five input buttons that are used to adjust display settings, such as brightness, contrast and color. It is also includes a ‘resistive touchscreen to USB mouse’ overlay that is USB powered. | ||
=== Power Management === | |||
The Tablet would include a small power management chip. This will allow the Raspberry Pi to be operated off of an integrated battery pack, which can be charged when powered by a MicroUSB cable. | The Tablet would include a small power management chip. This will allow the Raspberry Pi to be operated off of an integrated battery pack, which can be charged when powered by a MicroUSB cable. | ||
=== Battery === | |||
The Tablet battery that is included could range from 2500mAh to 6600mAh, and the resulting battery life would vary depending on system draw, which would need to be tested. A 2500 mAh battery is estimated to last for two hours, while a 6600mAh battery could potentially last up to five hours. | The Tablet battery that is included could range from 2500mAh to 6600mAh, and the resulting battery life would vary depending on system draw, which would need to be tested. A 2500 mAh battery is estimated to last for two hours, while a 6600mAh battery could potentially last up to five hours. | ||
=== Near Field Communication === | |||
The Tablet would include an RFID/NFC reader/writer so that objects can be scanned and pulled up on the screen. | The Tablet would include an RFID/NFC reader/writer so that objects can be scanned and pulled up on the screen. | ||
===Raspberry Pi=== | |||
The Raspberry Pi is a low-cost System-on-a-Chip computer produced by the Raspberry Pi Foundation. With the exception of the proprietary processor, the system is open-hardware with complete specifications available through the manufacturer. | The Raspberry Pi is a low-cost System-on-a-Chip computer produced by the Raspberry Pi Foundation. With the exception of the proprietary processor, the system is open-hardware with complete specifications available through the manufacturer. | ||
| Line 50: | Line 48: | ||
*5V/2.5A DC power input | *5V/2.5A DC power input | ||
*ExPower-over-Ethernet (PoE) support (requires separate PoE HAT) | *ExPower-over-Ethernet (PoE) support (requires separate PoE HAT) | ||
===5V 2.4A Switching Power Supply=== | |||
This is the main power supply for the Raspberry Pi, which is a MicroUSB. There are many different viable options, including ones that have a power switch. | This is the main power supply for the Raspberry Pi, which is a MicroUSB. There are many different viable options, including ones that have a power switch. | ||
If the Raspberry Pi is going to be connected to ethernet, it could be powered via the Ethernet cable, but this would require the purchase of an additional Pi extension card and an ethernet power injector. | If the Raspberry Pi is going to be connected to ethernet, it could be powered via the Ethernet cable, but this would require the purchase of an additional Pi extension card and an ethernet power injector. | ||
===8+ GB UHS-I/U3 Micro SDHC Memory Card=== | |||
Raspbian requires at least 8GB of storage. If this exhibit were to employ an external USB hard drive or USB flash drive for storage of audio recordings, we would not require more than the minimum required 8GB. | Raspbian requires at least 8GB of storage. If this exhibit were to employ an external USB hard drive or USB flash drive for storage of audio recordings, we would not require more than the minimum required 8GB. | ||
Raspbian recommends a minimum speed of UHS-I, though a speed of UHS-III would improve kiosk performance. | Raspbian recommends a minimum speed of UHS-I, though a speed of UHS-III would improve kiosk performance. | ||
===Adafruit PN532 NFC/RFID controller breakout board (v1.6)=== | |||
This is the RFID-reader board that is required for the kiosk. | This is the RFID-reader board that is required for the kiosk. | ||
===Adafruit 13.56MHz RFID/NFC Sticker (1KB)=== | |||
These are the RFID-tags that are required to be embedded in items for the kiosk to function. | These are the RFID-tags that are required to be embedded in items for the kiosk to function. | ||
===5.25-Inch Full Range Coaxial Speaker - Set of 2=== | |||
The Tablet would have two 2.8" x 1.2" 3W 4 Ohm speakers for the playback of audio and video files. | The Tablet would have two 2.8" x 1.2" 3W 4 Ohm speakers for the playback of audio and video files. | ||
===Audio Component Amplifier=== | |||
The Tablet would include an audio driver/amplifier that will be used to power internal speakers. This chip will attach directly to the Raspberry Pi’s GPIO strip to receive power and data. | The Tablet would include an audio driver/amplifier that will be used to power internal speakers. This chip will attach directly to the Raspberry Pi’s GPIO strip to receive power and data. | ||
=== Filament === | |||
The Tablet will require filament for 3D printing and prototyping the case. | The Tablet will require filament for 3D printing and prototyping the case. | ||
==Software== | |||
=== Setup === | |||
The Tablet will be powered entirely by open-source and open-license software. It will run the Raspbian operating system, which is a Debian-based open-source linux operating system. All access to the internet and bluetooth will be manually disabled for security purposes. The Tablet will run a local Apache web server that hosts a small website. Upon startup, the Tablet will open a full-screen web browser (Chromium or Midori) that cannot be closed. It will load the website that is being hosted by the local web server. | The Tablet will be powered entirely by open-source and open-license software. It will run the Raspbian operating system, which is a Debian-based open-source linux operating system. All access to the internet and bluetooth will be manually disabled for security purposes. The Tablet will run a local Apache web server that hosts a small website. Upon startup, the Tablet will open a full-screen web browser (Chromium or Midori) that cannot be closed. It will load the website that is being hosted by the local web server. | ||
=== Scripting === | |||
Python scripts will be used to handle the RFID reader and open the appropriate content within the web browser. | Python scripts will be used to handle the RFID reader and open the appropriate content within the web browser. | ||
=== Website === | |||
The Tablet will always display a full-screen website, which handles a majority of user interactions. In order to future-proof this Tablet, the website is coded entirely in HTML5, CSS3 and Javascript/jQuery, allowing it to be continually modified or updated. The code required to operate the website will be annotated. The website will be designed to work with a touchscreen using large on-screen buttons and elements, but it will also work with a mouse. | The Tablet will always display a full-screen website, which handles a majority of user interactions. In order to future-proof this Tablet, the website is coded entirely in HTML5, CSS3 and Javascript/jQuery, allowing it to be continually modified or updated. The code required to operate the website will be annotated. The website will be designed to work with a touchscreen using large on-screen buttons and elements, but it will also work with a mouse. | ||
== Web Interface == | |||
=== Home Screen === | |||
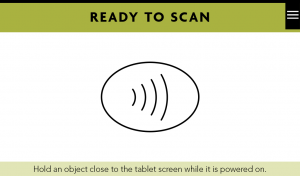
This is the page that the tablet will always default to when powered on, and will return to after the tablet has been left idle. It offers simple instructions on how to get started. In the top right, there is a button that can be used to open a small drop down menu. | This is the page that the tablet will always default to when powered on, and will return to after the tablet has been left idle. It offers simple instructions on how to get started. In the top right, there is a button that can be used to open a small drop down menu. | ||
[[File:BurkeBox Homescreen.png|frameless]] | [[File:BurkeBox Homescreen.png|frameless]] | ||
=== Settings Bar === | |||
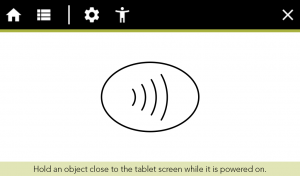
When the icon in the top right is pressed, it will open a small drop-down menu that can be used to access different settings or lists. This dropdown menu is accessible from every page. | When the icon in the top right is pressed, it will open a small drop-down menu that can be used to access different settings or lists. This dropdown menu is accessible from every page. | ||
The ‘Home’ icon navigates the tablet back to the Home Screen. The ‘List’ icon pulls up a list of all objects stored on the tablet, allowing for manual navigation. The ‘Settings’ icon will show the settings that are tablet specific and persist throughout uses. The ‘Accessibility’ icon will offer access to settings such as text-size, high-contrast mode (black and white), audio playback speed, or other accessibility-minded options that can be reset through the menu, or after a certain idle time. | The ‘Home’ icon navigates the tablet back to the Home Screen. The ‘List’ icon pulls up a list of all objects stored on the tablet, allowing for manual navigation. The ‘Settings’ icon will show the settings that are tablet specific and persist throughout uses. The ‘Accessibility’ icon will offer access to settings such as text-size, high-contrast mode (black and white), audio playback speed, or other accessibility-minded options that can be reset through the menu, or after a certain idle time. | ||
[[File:BurkeBox Settings Bar.png|frameless]] | [[File:BurkeBox Settings Bar.png|frameless]] | ||
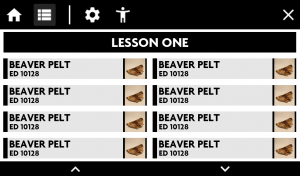
An example of the grid generated of all the objects stored on the tablet. This page could also potentially be used to create a more guided approach through the lesson. | An example of the grid generated of all the objects stored on the tablet. This page could also potentially be used to create a more guided approach through the lesson. | ||
[[File:BurkeBox Object list.png|frameless]] | [[File:BurkeBox Object list.png|frameless]] | ||
=== Object Screen === | |||
When an RFID embedded object is held close to the screen, it will load data based on the associated object. This data is stored on the computer, or on a USB flash drive, and is hosted by the local web server. | When an RFID embedded object is held close to the screen, it will load data based on the associated object. This data is stored on the computer, or on a USB flash drive, and is hosted by the local web server. | ||
| Line 128: | Line 128: | ||
[[File:BurkeBox Object screen 5.png|frameless]] | [[File:BurkeBox Object screen 5.png|frameless]] | ||
== Content Management == | |||
=== Folder Structure === | |||
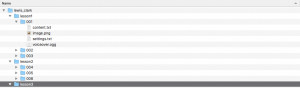
All of the ‘content’ that is used by this website will be stored in a hierarchical folder structure on a local USB drive. Each Object is stored as settings files that can be edited without knowledge of HTML, CSS, or JavaScript. | All of the ‘content’ that is used by this website will be stored in a hierarchical folder structure on a local USB drive. Each Object is stored as settings files that can be edited without knowledge of HTML, CSS, or JavaScript. | ||
| Line 139: | Line 139: | ||
[[File:BurkeBox folder structure.png|frameless]] | [[File:BurkeBox folder structure.png|frameless]] | ||
=== Boxes === | |||
Within a ‘content’ folder that is stored on a USB flash drive, you can store multiple Boxes of content, similar to the current Burke Box system. For instance, you could have a ‘Lewis and Clark’ Box, as well as a ‘Fossils’ Box, stored on the USB flash drive. This allows the tablet to work with any properly coded RFID tag, regardless of which Box it is included with. | Within a ‘content’ folder that is stored on a USB flash drive, you can store multiple Boxes of content, similar to the current Burke Box system. For instance, you could have a ‘Lewis and Clark’ Box, as well as a ‘Fossils’ Box, stored on the USB flash drive. This allows the tablet to work with any properly coded RFID tag, regardless of which Box it is included with. | ||
| Line 150: | Line 150: | ||
This allows Tablets to work universally with all Boxes that have been created for it. This could have many potential benefits, such as customizing how many Tablets they send with a Burke Box reservation, depending on class size. | This allows Tablets to work universally with all Boxes that have been created for it. This could have many potential benefits, such as customizing how many Tablets they send with a Burke Box reservation, depending on class size. | ||
=== Lessons === | |||
Within each Box, there can be separate Lessons. This allows further organization of the Objects within each Box, meaning each Box can be potentially shipped with multiple Tablets. For example, the ‘Lewis and Clark’ Box has three Lessons and is shipped with three Tablets. At a classroom site, the three Tablets can be setup on three different tables with objects for each Lesson, creating miniature digital exhibits surrounding each Lesson. | Within each Box, there can be separate Lessons. This allows further organization of the Objects within each Box, meaning each Box can be potentially shipped with multiple Tablets. For example, the ‘Lewis and Clark’ Box has three Lessons and is shipped with three Tablets. At a classroom site, the three Tablets can be setup on three different tables with objects for each Lesson, creating miniature digital exhibits surrounding each Lesson. | ||
=== Objects === | |||
Within each Lesson, there are Objects. Theoretically, a Lesson can have as many Objects tied to it as desired, making the Lesson as simple or complex as desired. Within each Object folder, there is a collection of settings and media files that are used by the Website to display information. | Within each Lesson, there are Objects. Theoretically, a Lesson can have as many Objects tied to it as desired, making the Lesson as simple or complex as desired. Within each Object folder, there is a collection of settings and media files that are used by the Website to display information. | ||
| Line 177: | Line 177: | ||
|} | |} | ||
==Security== | |||
*Disable the Serial interface | *Disable the Serial interface | ||
*Disable the Wireless/Bluetooth radio | *Disable the Wireless/Bluetooth radio | ||
Latest revision as of 12:46, 13 May 2022
Overview
We will be creating the first ‘advanced learner’ Burke Box, intended for high school students. This new Burke Box would be about the effects of nuclear development on ‘downwinders’ in Hanford, WA. Our lesson plans followed Washington State educational standards to include content from local history and culture, geology and physics, as well as multimedia recordings and first-hand accounts from those affected by the nuclear development. This project will utilize low-cost and open-source technologies such as the Raspberry Pi single-board computer and near-field communication to create a modular interactive.
In order to make the Tablet easier to repair, an attempt will be made to keep soldering to a minimum. Some chips may require minor soldering, but no components should be required to be soldered together in a way that would require both parts to be replaced should one fail. Ideally, hardware will be powered directly through the Raspberry Pi computer. All hardware will be encased in a 3D printed case that can be opened to access the internal components.
Per-Tablet Estimated Price: $200
Hardware is subject to change but has been included to give a better overview of the project. Components may be changed or removed depending on desired features and overall cost.
Hardware
Display
The Tablet would use a pre-assembled 7.0” resistive touchscreen display. The display includes the required Graphics Driver chip, which can be powered through a USB cable and accepts video input from an HDMI device. The display also includes a board with five input buttons that are used to adjust display settings, such as brightness, contrast and color. It is also includes a ‘resistive touchscreen to USB mouse’ overlay that is USB powered.
Power Management
The Tablet would include a small power management chip. This will allow the Raspberry Pi to be operated off of an integrated battery pack, which can be charged when powered by a MicroUSB cable.
Battery
The Tablet battery that is included could range from 2500mAh to 6600mAh, and the resulting battery life would vary depending on system draw, which would need to be tested. A 2500 mAh battery is estimated to last for two hours, while a 6600mAh battery could potentially last up to five hours.
Near Field Communication
The Tablet would include an RFID/NFC reader/writer so that objects can be scanned and pulled up on the screen.
Raspberry Pi
The Raspberry Pi is a low-cost System-on-a-Chip computer produced by the Raspberry Pi Foundation. With the exception of the proprietary processor, the system is open-hardware with complete specifications available through the manufacturer.
The Raspberry Pi comes in multiple varieties with differing performance and hardware specifications, making it easy to adapt into many different applications.
It uses an ARM processor, which is more similar to the processor found in a cell phone than in a desktop computer. They produce much less heat and are generally considered more efficient than desktop processors. As such, it can only run operating systems and programs that were made for ARM processors.
Because the Raspberry Pi runs its operating system entirely off of an SD card, it is easy reproducible for additional exhibits or maintenance. Since Raspbian is designed specially for the Raspberry Pi, it means that SD cards are hot-swappable between systems; if one Raspberry Pi is malfunctioning, simply move it to a new system.
The Raspberry Pi can be set to a ‘read-only’ mode which improves security and reliability, because the operating system files cannot be altered or overwritten without physical access to the Pi to disable the ‘read-only’ mode.
Specifications (Raspberry Pi Model B+):
- Broadcom BCM2837B0, Cortex-A53 (ARMv8) 64-bit SoC @ 1.4GHz
- 1GB LPDDR2 SDRAM
- 2.4GHz and 5GHz IEEE 802.11.b/g/n/ac wireless LAN, Bluetooth 4.2, BLE
- Gigabit Ethernet over USB 2.0 (maximum throughput 300 Mbps)
- Extended 40-pin GPIO header
- Full-size HDMI
- 4 USB 2.0 ports
- CSI camera port for connecting a Raspberry Pi camera
- DSI display port for connecting a Raspberry Pi touchscreen display
- 4-pole stereo output and composite video port
- Micro SD port for loading your operating system and storing data
- 5V/2.5A DC power input
- ExPower-over-Ethernet (PoE) support (requires separate PoE HAT)
5V 2.4A Switching Power Supply
This is the main power supply for the Raspberry Pi, which is a MicroUSB. There are many different viable options, including ones that have a power switch.
If the Raspberry Pi is going to be connected to ethernet, it could be powered via the Ethernet cable, but this would require the purchase of an additional Pi extension card and an ethernet power injector.
8+ GB UHS-I/U3 Micro SDHC Memory Card
Raspbian requires at least 8GB of storage. If this exhibit were to employ an external USB hard drive or USB flash drive for storage of audio recordings, we would not require more than the minimum required 8GB.
Raspbian recommends a minimum speed of UHS-I, though a speed of UHS-III would improve kiosk performance.
Adafruit PN532 NFC/RFID controller breakout board (v1.6)
This is the RFID-reader board that is required for the kiosk.
Adafruit 13.56MHz RFID/NFC Sticker (1KB)
These are the RFID-tags that are required to be embedded in items for the kiosk to function.
5.25-Inch Full Range Coaxial Speaker - Set of 2
The Tablet would have two 2.8" x 1.2" 3W 4 Ohm speakers for the playback of audio and video files.
Audio Component Amplifier
The Tablet would include an audio driver/amplifier that will be used to power internal speakers. This chip will attach directly to the Raspberry Pi’s GPIO strip to receive power and data.
Filament
The Tablet will require filament for 3D printing and prototyping the case.
Software
Setup
The Tablet will be powered entirely by open-source and open-license software. It will run the Raspbian operating system, which is a Debian-based open-source linux operating system. All access to the internet and bluetooth will be manually disabled for security purposes. The Tablet will run a local Apache web server that hosts a small website. Upon startup, the Tablet will open a full-screen web browser (Chromium or Midori) that cannot be closed. It will load the website that is being hosted by the local web server.
Scripting
Python scripts will be used to handle the RFID reader and open the appropriate content within the web browser.
Website
The Tablet will always display a full-screen website, which handles a majority of user interactions. In order to future-proof this Tablet, the website is coded entirely in HTML5, CSS3 and Javascript/jQuery, allowing it to be continually modified or updated. The code required to operate the website will be annotated. The website will be designed to work with a touchscreen using large on-screen buttons and elements, but it will also work with a mouse.
Web Interface
Home Screen
This is the page that the tablet will always default to when powered on, and will return to after the tablet has been left idle. It offers simple instructions on how to get started. In the top right, there is a button that can be used to open a small drop down menu.
Settings Bar
When the icon in the top right is pressed, it will open a small drop-down menu that can be used to access different settings or lists. This dropdown menu is accessible from every page.
The ‘Home’ icon navigates the tablet back to the Home Screen. The ‘List’ icon pulls up a list of all objects stored on the tablet, allowing for manual navigation. The ‘Settings’ icon will show the settings that are tablet specific and persist throughout uses. The ‘Accessibility’ icon will offer access to settings such as text-size, high-contrast mode (black and white), audio playback speed, or other accessibility-minded options that can be reset through the menu, or after a certain idle time.
An example of the grid generated of all the objects stored on the tablet. This page could also potentially be used to create a more guided approach through the lesson.
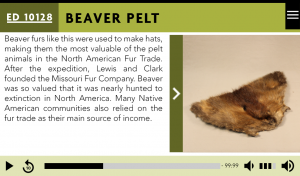
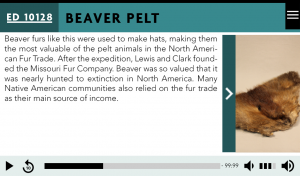
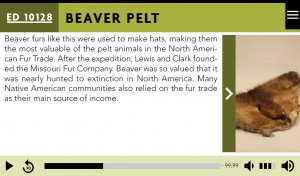
Object Screen
When an RFID embedded object is held close to the screen, it will load data based on the associated object. This data is stored on the computer, or on a USB flash drive, and is hosted by the local web server.
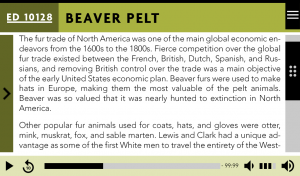
The Object screen will offer several design templates for different kinds of assets. There will be at least a template for:
- Text Only
- Text and a Picture
- Text and a Video
- Picture Only
- Video Only
All Objects will have the ability to play an audio voiceover that starts automatically when an object is loaded. The audio can be controlled by the buttons along the bottom bar. If there is no associated audio, the bottom bar could potentially be used to pose a take-away question.
The Object screen will have some customization options for displaying the asset information. For instance, when text is displayed with a picture or video, the visual can be displayed on either the left or right side.
Other customization options are color themes, which can be configured by object.
There will be three preset sizes for the visual, that allow more or less text to be shown alongside the visual.
The visual can also be collapsed by clicking the arrow next to it. This will allow the tablet to load a full description that can be scrolled to show additional information.
Content Management
Folder Structure
All of the ‘content’ that is used by this website will be stored in a hierarchical folder structure on a local USB drive. Each Object is stored as settings files that can be edited without knowledge of HTML, CSS, or JavaScript.
This data is divided into three subclasses; Box, Lesson, and Object. For example, the Box could be ‘Lewis and Clark’, the Lesson could be ‘Jefferson’s Objective’, and the Object could be ‘Beaver Pelt’.
Each Box can have multiple Lessons, and each Lesson can have multiple Objects. When an RFID chip is scanned, it will be carrying the information about which Object to load from this file structure. For example, an RFID chip programmed with lewis_clark/lesson1/001/ will search the content folder for the ‘lewis_clark’ Box, and then within the ‘lewis_clark’ Box for ‘lesson1’, and then within the ‘lesson1’ folder for object ‘001’.
Boxes
Within a ‘content’ folder that is stored on a USB flash drive, you can store multiple Boxes of content, similar to the current Burke Box system. For instance, you could have a ‘Lewis and Clark’ Box, as well as a ‘Fossils’ Box, stored on the USB flash drive. This allows the tablet to work with any properly coded RFID tag, regardless of which Box it is included with.
Separate physical Boxes can be created containing the desired RFID-coded objects for different Burke Boxes, such as the ‘Lewis and Clark’ Burke Box and the ‘Fossils’ Burke Box. For example, the ‘Lewis and Clark’ Box contains an RFID-embedded ‘Beaver Pelt’ object, while the ‘Fossils’ box contains an RFID-embedded replica of a ‘Trace Fossil’.
When the ‘Beaver Pelt’ object is held to the powered on Tablet, it will recognize that it needs to load the ‘Lewis and Clark’ Box. Once it pulls up the information for the ‘Beaver Pelt’ object, navigating through the menu will show only Objects and Lessons related to the ‘Lewis and Clark’ box.
If you then held the ‘Trace Fossil’ object to Tablet, without any changes to the Tablet, it would also recognize that it needs to instead load the ‘Fossils’ Box, and only show objects related to the ‘Fossils’ box.
This allows Tablets to work universally with all Boxes that have been created for it. This could have many potential benefits, such as customizing how many Tablets they send with a Burke Box reservation, depending on class size.
Lessons
Within each Box, there can be separate Lessons. This allows further organization of the Objects within each Box, meaning each Box can be potentially shipped with multiple Tablets. For example, the ‘Lewis and Clark’ Box has three Lessons and is shipped with three Tablets. At a classroom site, the three Tablets can be setup on three different tables with objects for each Lesson, creating miniature digital exhibits surrounding each Lesson.
Objects
Within each Lesson, there are Objects. Theoretically, a Lesson can have as many Objects tied to it as desired, making the Lesson as simple or complex as desired. Within each Object folder, there is a collection of settings and media files that are used by the Website to display information.
Files within an Object folder:
| File | Description |
|---|---|
| content.txt | This contains all of the description information about the object, such as it’s EDN, Title, and Description. It follows a specific formatting so that it can be parsed by the website. |
| settings.txt | This contains all of the settings related to this specific object. Some examples are which layout template is used, the size of the visual, the alignment of the visual, and the color scheme used. It follows a specific formatting so that it can be parsed by the website. |
| image.png | This is the image that is loaded alongside the description, or shown after a video has finished playing. |
| video.m4v | This is the video that is loaded if it is available. |
| voiceover.ogg | This is the audio voiceover that automatically plays when an object is loaded. |
Security
- Disable the Serial interface
- Disable the Wireless/Bluetooth radio
- If the Raspberry Pi is not connected to the internet, it would not necessarily be required to update the operating system if all means of access are disabled (e.g. wireless, bluetooth, ethernet).
- If the Raspberry Pi is connected to the internet, automatic updates could still be disabled as long as the Raspberry Pi disables the Ethernet port unless it actively needs to connect to the internet.
- Disabling automatic system updates on the Pi would decrease security if network access is required, but it would improve reliability because there would be no chance of update or compatibility errors.