Difference between revisions of "CLIO Development"
| (One intermediate revision by the same user not shown) | |||
| Line 41: | Line 41: | ||
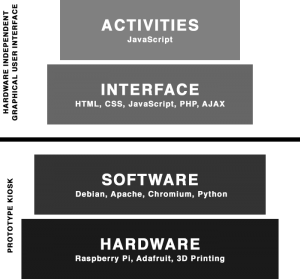
[[File:POP-CLIO Hardware and Software Diagram.png|alt=POP (the hardware and software components) operate independently from CLIO (the web interface).|none|thumb]] | [[File:POP-CLIO Hardware and Software Diagram.png|alt=POP (the hardware and software components) operate independently from CLIO (the web interface).|none|thumb]] | ||
CLIO Exhibit is written in a foundation of HTML5 and styled using CSS3. JavaScript, or more specifically the jQuery library, are used all user interactions and interface manipulations. AJAX/AJAJ is used to generate and change the user interface based on user interaction. PHP is used for functions that require more robust access to the underlying operating system, such as generating file lists or changing hardware configuration on standalone kiosks. This is done through the use of Python. | CLIO Exhibit is written in a foundation of HTML5 and styled using CSS3. JavaScript, or more specifically the jQuery library, are used all user interactions and interface manipulations. We also utilize many open-source JavaScript libraries for the interface and individual activities. AJAX/AJAJ is used to generate and change the user interface based on user interaction. PHP is used for functions that require more robust access to the underlying operating system, such as generating file lists or changing hardware configuration on standalone kiosks. This is done through the use of Python. | ||
== Licensing == | == Licensing == | ||
In the early stages of development, we focused exclusively on | In the early stages of development, we focused exclusively on open toolkits, resources, standard, software and hardware because it would limit the amount of work that needed to be recreated. These open resources came with their own communities and extensive support. We also established that all work created for the CLIO and POP projects would be released under an open and permissive license. | ||
==History== | ==History== | ||
Latest revision as of 13:27, 28 February 2023
Overview
The CLIO web application suite has been in active development since 2019 and the team has worked with two natural history museum and one public community college host sites for independent one-year development cycles.
At the Burke Museum of Natural History and Culture in Seattle, WA, the CLIO and POP projects were first created for their BurkeMobile program[1], which travels to schools and education centers to set up pop-up exhibits.
While working with the Slater Museum in Tacoma, WA, the team created CLIO activities for their Nature in the Classroom program[2]. These activities were integrated into new blog-based lesson plans for teachers to share with their classrooms, named Nature in the Classroom Online[3]. Using open-source video broadcasting software OBS[4], activities were interactively embedded into video conference software to remotely facilitate interactive lessons for upper elementary classrooms. Persistent web links to these activities were sent to the teachers beforehand so they could be shared with the students. This allowed them to be completed at their own pace during and after the scheduled lesson time.
At the Evergreen State College, CLIO and POP were used to create digital interactives that are displayed alongside on-campus exhibitions. This project was be a collaborative effort to create exhibition content that engages the expertise and educational resources of multiple project partners. We worked with the Evergreen Natural History Museum, the Daniel J Evans Library, the House of Welcome and the Evergreen Gallery to provide physical items, digital media and text-based interpretation for these exhibits.
The MUSETECH Model
The MUSETECH Model[5] posits that in order for museums to successfully utilize technologies, there are three stakeholder perspectives that must be considered: the museum as an institution, the cultural heritage professionals who interpret its collections, and the visitors who use these resources. Throughout all stages of a museum technology project, these perspectives offer views that complement and inform the others in a way that can build institutional synergy. This model also states that there are four primary stages or constituents of a museum technology project: design, content, operation, and compliance. These quartiles contain evaluation criteria per perspective, grouped by thematic categories, which allows for a granular overview of the considerations throughout each stage of the technology project.
Process
Overview
CLIO has gone through a multi-year continuous development cycle with separate host institutions. This project's development process follows closely to the design, evaluation and meeting structures employed within the MUSETECH model. We held monthly in-person meetings with a multidisciplinary team that functioned as an educational technology workshop and project planning session. Meeting minutes were sent to the team after the conclusion of each workshop. Each week, the core CLIO team provided updates about the project through e-mail. These workshops offered opportunities for growth and engagement to the entire team and also appeared to improve our overall relationship with the project, as well as the overall relationship with technology.
During the workshop section, we discussed an expensive range of fields, specialties and technologies through the lens of their relation to a museum technology project. The wide ranging skillset of our team allowed us to pinpoint and discuss key intersections between museums, informal education, technology, design, development, prototyping, accessibility, sustainability, and evaluation. Our core project revolved around a interactive kiosk system to supplement an exhibition.
From these discussions, we collectively brainstormed and shaped project ideas that could integrate into an existing Burke Museums program. As ideas solidified, we would create formal design and project proposals for the team to consider as a whole. Our development process happened concurrently, while proposing and developing a project. Research and evaluation informed our design while our designs altered the questions we asked or the avenues our studies led us down. During development, the CLIO project was cancelled and re-evaluated a total of three times, with each new proposal building more firmly on the last.
As the POP and CLIO development progressed, we began creating kiosk and content prototypes. The team would receive updated kiosk prototypes with the newest CLIO content pre-installed at each monthly meeting. CLIO content was hosted online for the team to access and content changes could be requested by email with an attached activity content template.
Stages
Research
Research was completed as a team and individually for this project, typically by those who had the most expertise in that field. We kept a collection of papers, articles, interviews and other resources that proved vital to designing and developing this project.
Design
Our design process relied heavily on the MUSETECH model for the ideation and evaluation of museum technology. We also drew heavily from inclusive and universal design philosophies.
Evaluation
Our evaluation process often happen concurrently with our design and research process, allowing us to make tweaks and changes as we continued to learn more about how we could use the project.
Technologies
We designed a software and hardware ecosystem based entirely on mature and open technologies and standards with extensive support resources and community involvement. Technologies that could provide educational introductions to coding concepts for new and curious developers were given advantage.
The CLIO web application is based on web-server and web-browser technologies. This combination of technologies, especially when being run locally on a computer with only one input and display, can be run on even low-powered or outdated hardware. CLIO was developed in tandem with the POP kiosk, which leverages the Raspberry Pi technology ecosystem.
CLIO Exhibit is written in a foundation of HTML5 and styled using CSS3. JavaScript, or more specifically the jQuery library, are used all user interactions and interface manipulations. We also utilize many open-source JavaScript libraries for the interface and individual activities. AJAX/AJAJ is used to generate and change the user interface based on user interaction. PHP is used for functions that require more robust access to the underlying operating system, such as generating file lists or changing hardware configuration on standalone kiosks. This is done through the use of Python.
Licensing
In the early stages of development, we focused exclusively on open toolkits, resources, standard, software and hardware because it would limit the amount of work that needed to be recreated. These open resources came with their own communities and extensive support. We also established that all work created for the CLIO and POP projects would be released under an open and permissive license.
History
Roger Williams Natural History Museum
Preliminary concept planning for CLIO began in early 2017 while working with the Roger Williams Natural History museum in Providence, RI. The team created two small digital exhibition kiosks for an exhibit named "Habitable Worlds? Searching for Life in our Solar System and Beyond"[6].
One kiosk focused on the potential for life within our local solar system, while the other focused exclusively on exoplanets. Each kiosk used open hardware, such as the Raspberry Pi 3B, and was utilized the open-source software application PiPresents[7], created by Ken Thompson[8]. Exhibit content was displayed on a standard 1080p TV and users could navigate through a collection of infographic videos using a modified number keypad.
The Raspberry Pi hardware was chosen because they could be cloned through open-source software applications, such as BalenaEtcher[9]. This allowed us to create maintenance documentation and procedures for the institution to repair the exhibit.
Burke Museum of Natural History and Culture
Many Voices
In early 2018, a grant proposal was submitted to the University of Washington's Campus Sustainability Fund named "Many Voices: A Storytelling Toolkit for Community-based Oral History Projects"[10].
The project would utilize low-cost and open-source technologies such as the Raspberry Pi single-board computer and near-field communication to create a modular interactive exhibit for use by oral history projects. Many Voices was heavily based on the University of Pennsylvania's Eastwick Oral History Project[11] and was seeking to expand upon it by creating an accessible toolkit.
When a visitor placed a binder on the kiosk, it would play through a collection of related oral history recordings as the patron flipped through pages filled with transcripts, stories, facts and visuals. This exhibit kiosk would allow the people affected by the Hanford nuclear development site to tell their own stories in their own words. The Burke Museum was closed to the public and in the process of moving into a new building[12]. The completion of the kiosk was planned to coincide with the Burke Museum's first free Thursday[13] in their new building.
Many Voices never progressed past initial meetings with the Exhibits team. With the re-opening of the museum looming, they had neither the time nor space to adequately accommodate the project. The project was re-evaluated from the ground up to explore novel ways to integrate technology into an existing Burke Museum project.
Redefining the Project
The Burke Museum is the Washington State natural history museum and it acts both independent of – yet tied closely to – the University of Washington [14]. While the museum receives support from the university for basic services, such as internet and personnel management, they had little infrastructure to support their own independent technology initiatives.
With the new building, the museum was adopting a mentality to "See Through The Burke"[15], which would allow visitors to see the science happening behind the scenes[16] through gigantic glass walls dividing the museum from its research and collections spaces. This ideology was intended to create tangible transparency that could define a new kind of museum[17]. Many departments were digitizing their specimen through videos, images and 3D scans, and offering access to this media through their online collections databases[18]. The Burke has utilized these scans in different ways[19], but Education rarely if ever leveraged these digital specimen.
During initial planning meetings for a potential project with the Burke Education department, design process was changed. The MUSETECH model[20] is a comprehensive evaluation framework for museum technology. The granular evaluation of institutional, professional and visitor needs in the major categories of design, content, compliance and operation was crucial to the continued success of this project through all its iterations. Monthly project meetings were held with a multidisciplinary team from the Education department and University of Washington.
These meetings were treated as workshops where participants would propose and brainstorm ideas for projects that could integrate technology into an existing project. The goal of these projects were always to integrate technology in a way that did not overshadow the connection to the tangible museum collections[21]. While technology was used in museums and visitors are curious to explore, it could sometimes leave them confounded as to who it was for, how to interact with it, and its overall purpose within an exhibit[22]. In order to compensate for this, we aimed to create more personal museum technology connections by focusing on accessibility and a guided experience that exists to supplement – and not replace – the physical exhibitions.
We chose to use exclusively open technologies. By incorporating the work of other engineers, developers and designers, expansive new features could be added by utilizing the product and documentation that others had created. This would allow the creation of a knowledge and documentation base for the project that wasn't maintained by one entity alone. Many permissive licenses allow any updates developers make to be available for incorporation and sharing, free of charge[23]. These work products could be be released again with proper attribution under a similar permissive license, allowing museums to create opportunities for inter-departmental – or even potentially inter-institutional – collaborations.
BurkeBox
This fundamental shift had opened an opportunity to explore the possibilities of technology together, not just at the Burke Museum or its Education department, but within the museum field at large. Through these talks, we began to focus on the Burke Box, an educational program that delivers lesson plans, resources and museum-quality objects directly to classrooms[24]. This program provides engagement and enrichment to elementary and middle school students about earth science, life science, and culture.
We would be creating the first ‘advanced learner’ Burke Box, intended for high school students. This new Burke Box would be about the effects of nuclear development on ‘downwinders’ in Hanford, WA[25]. Our lesson plans followed Washington State educational standards[26] to include content from local history and culture, geology and physics, as well as multimedia recordings and first-hand accounts from those affected by the nuclear development. During initial development, we worked to adapt an existing "Lewis and Clarke" Burke Box into this new paradigm[27].
The Burke Box was designed for multiple groups of three to four students to share a single kiosk for an extended period of time. Holding an RFID embedded object to the screen of the kiosk would pull up media and information about the object. Students could also pull up extended descriptions that could weave in additional media and objects. Teachers had access to interactive digital copies of lesson plans, alongside frequently asked questions that were designed to help them lead their classroom about these subjects.
BurkeMobile
The Burke Education department continued to undergo management changes and scheduling conflicts throughout their relocation and renovation. As a result, the project had to adapt to a new program, a new team, and an entirely new experience: the Burke Mobile.
This program, unlike the Burke Box, traveled to schools and community events outside of King county to facilitate pop-up exhibits educating about the very same subjects: life science, earth science and culture[28]. At these events, museum educators would direct a lesson for groups of up to 30 students before inviting them to independently explore their collection of carefully-curated exhibits. While working within this new program, we would be focusing on supplementing the existing Nature's Network program.
The prototype kiosk needed to be durable enough to survive both the children attending multiple events each day, while remaining manageably sized for transportation and simple to setup, disassemble or repair when damaged. After workshop meetings, an updated POP prototype kiosk was created based on the team's feedback. An online portal was created that team members could access through their personal computers to proof content for the exhibit in between new hardware updates.
The interface needed to function accessibly for both museum professionals, who would be setting up the kiosk, as well as the event patrons would be using the kiosk as a part of the BurkeMobile events.
Slater Museum of Natural History
Activities were created following the museum's existing "Nature in the Classroom" program[29], which is run in-person at the museum by docents. The CLIO web application was originally designed to run exclusively on a kiosk, but was later refined for use on the web as the result of the COVID-19 pandemic. This allowed activities to be used online and on a touchscreen kiosk that could be used in both on-site and off-site programming when in-person events returned.
These activities were used in a new blog-based lesson plans for teachers to share with their classrooms, named Nature in the Classroom Online[30]. Fully remote educational lesson plans with pre-recorded facilitator videos, activities and student instructions allowed teachers to use them as part of a lesson. Two pilot programs were run using open-source video broadcasting software OBS[31] where the Activities were interactively embedded into video conference software. Slater Museum facilitators could guide school students through how to use the activities before allowing them to be completed independently or in groups (breakout rooms) using their home computer by opening a link.
We created two educational modules, each containing over twenty unique CLIO Activities. These activities were not meant to be the primary educational content, but would provide additional context or reinforcement to online lesson plans facilitated by educational professionals. “Bird Diversity” compared the beaks and feet of different bird species in the Puget Sound region to understand how adaptations allowed birds to get foods and live in a variety of habitats. "Tooth Sleuth" investigates evolutionary adaptations through the animal kingdom before focusing on mammal teeth, a highly-specialized adaptation.
The Evergreen State College
In early 2021, a project and grant proposal was submitted to The Evergreen State College's Student Capstone Fund and President's Equity Fund named "Community-Focused Technology Development: Collaborative Exhibits with Digital Interactive Elements". The proposed budget was for $2500 for development and execution of the project.
This project was a collaborative effort to create exhibition content that engages the expertise and educational resources of multiple project partners. We worked the Evergreen Natural History Museum, the Daniel J Evans Library, the House of Welcome and the Evergreen Gallery to provide physical items, digital media and text-based interpretation for these exhibits. We worked with Evergreen faculty, community members and students to create exhibit content. Evaluation was performed and the community was involved to receive additional project feedback. The POP kiosk was re-designed into a more modular form factor. A supplemental 10.1" kiosk prototype was created for testing within the Library. Additionally, one POP kiosk was left as an OctoPrint server for the Evergreen Computer Application Lab's Lulzbot Taz-6 3D printer.
Each digital interactive kiosk contained activities that supplemented traditional museum-style interpretation and added further context, such as history, core themes or related information. These digital interactives were primarily new additions to existing exhibition content, such as artworks in the Library or architecture on the Indigenous Arts Campus. All of the kiosks were permanently or semi-permanently integrated into the environments using VESA mounting solutions. Some partners employed exhibit kiosks that defaulted to specific exhibits, while others opted for kiosks with content that required facilitation. Each exhibit kiosk contained activities that were created using the seventeen pre-defined CLIO activity types and then sorted into Exhibit Mode presets for quick kiosk reassignment.
Partners
CLIO
- Joshua Frechette: Designer and Developer
- Dillon Connelly: Museum Education and Evaluation Specialist
University of Washington
- Jessica Luke: Director of Museology Graduate Program
Burke Museum of Natural History and Culture
- Tara McCauly: Former Director of Education
- Katharine Canning: Assistant Director of School and Teacher Programs
- Luanne Wilson: Former BurkeBox Program Manager
- Pamela Maldonado: BurkeMobile Program Manager
- Mary Jane Topash: Assistant Director for Cultural Education Initiatives
- Holly Barker: Curator of Oceanic & Asian Culture
- Education Facilitator Team
- SPARKS Volunteers
Slater Museum of Natural History
- Peter Wimberger: Director of Slater Museum of Natural History
- Mateo Garcia: Education And Outreach Coordinator
Evergreen State College
- Liza Rognas: Educator for Library Sciences
- Richard Weiss: Educator for Computer Science
- Arlen Speights: Educator for Design and Prototyping
- Amber DeVillers: Longhouse Coordinator
- Laura Grabhorn-VerMeulen: Longhouse Managing Director
- Ray Zill: Electronic Resources Librarian
- Liza Harrel-Edge: Library Archivist and Digital Scholarship Manager
- Evergreen Students and Volunteers
References
- ↑ https://www.burkemuseum.org/education/educators-and-schools/burkemobile
- ↑ https://www2.pugetsound.edu/academics/academic-resources/slater-museum/education-outreach/nature-in-the-classroom/
- ↑ https://www2.pugetsound.edu/academics/academic-resources/slater-museum/education-outreach/nature-in-the-classroom/nature-in-the-classroom-online-copy/
- ↑ https://obsproject.com/
- ↑ https://dl.acm.org/doi/10.1145/3297717
- ↑ https://web.archive.org/web/20201018151617/https://www.providenceri.gov/mnh-community-day/
- ↑ https://pipresents.wordpress.com/
- ↑ https://pipresents.wordpress.com/about-me/
- ↑ https://www.balena.io/etcher
- ↑ https://csf.uw.edu/project/947
- ↑ https://ppeh.sas.upenn.edu/eastwick-oral-history-project
- ↑ https://www.burkemuseum.org/news/completing-move-new-burke
- ↑ https://www.burkemuseum.org/calendar/free-first-thursday-series
- ↑ https://archive.seattletimes.com/archive/?date=19960518&slug=2329890
- ↑ https://www.campbellcompany.com/communications-portfolio/burke-museum
- ↑ https://magazine.washington.edu/feature/new-burke-museum/
- ↑ https://www.seattletimes.com/entertainment/visual-arts/40-months-and-99-million-later-the-new-burke-museum-turns-itself-inside-out/
- ↑ https://www.burkemuseum.org/collections/search/search.php
- ↑ https://www.me.washington.edu/news/article/2018-02-05/open-access
- ↑ https://doi.org/10.1145/3297717
- ↑ https://ieeexplore.ieee.org/document/7419574
- ↑ https://ieeexplore.ieee.org/document/4660193
- ↑ https://openedreader.org/chapter/open-software-licenses-high-level-comparison-of-open-licenses/
- ↑ https://www.burkemuseum.org/education/educators-and-schools/burke-boxes
- ↑ https://www.whitman.edu/newsroom/whitman-magazine/whitman-magazine-summer-2015/wm-featured-stories-summer-2015/the-downwinders
- ↑ https://www.nap.edu/catalog/13165/a-framework-for-k-12-science-education-practices-crosscutting-concepts#toc
- ↑ https://www.burkemuseum.org/education/educators-and-schools/burke-boxes/lewis-clark
- ↑ https://www.burkemuseum.org/education/educators-and-schools/burkemobile
- ↑ https://www2.pugetsound.edu/academics/academic-resources/slater-museum/education-outreach/nature-in-the-classroom/
- ↑ https://www2.pugetsound.edu/academics/academic-resources/slater-museum/education-outreach/nature-in-the-classroom/nature-in-the-classroom-online-copy/
- ↑ https://obsproject.com/