Difference between revisions of "CLIO Visitor Guide"
| (6 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
==Overview== | ==Overview== | ||
Visitors use the exhibit and activities created for CLIO as part of their interactive experience. | Visitors use the exhibit and activities created for CLIO as part of their interactive experience. | ||
==Quick Reference== | |||
We provide a flashcard-sized ''Getting Started Visitor's Guide'' that can be used as a quick reference sheet.{{Download Brochure|Download URL=https://cliomuseums.org/clio/brochure/Visitor%20Guide.pdf|Download Text=Visitor's Guide}} | |||
==Using a CLIO Exhibit Kiosk== | ==Using a CLIO Exhibit Kiosk== | ||
===Navigating Exhibit Mode=== | ===Navigating Exhibit Mode=== | ||
<gallery mode="packed | <gallery mode="packed"> | ||
File:Nature's Networks Exhibit Mode.png|alt=Nature's Networks Exhibit screen | File:Nature's Networks Exhibit Mode.png|alt=Nature's Networks Exhibit screen | ||
File:Exhibit Mode Activity Info.png|alt= | File:Exhibit Mode Activity Info.png|alt=Activity Info | ||
</gallery> | </gallery> | ||
On the Exhibit screen, you can navigate a carousel of interactive Activity cards by swiping on the touchscreen, using the <span class="material-icons">chevron_left</span> previous and next <span class="material-icons">chevron_right</span> arrows, or by selecting the <span class="material-icons">circle</span> indicator along the bottom. Each Activity card has an <span class="material-icons">info</span> info icon that can provide more information about the Activity. Close this information screen by selecting <span class="material-icons">check</span> 'Okay'. | On the Exhibit screen, you can navigate a carousel of interactive Activity cards by swiping on the touchscreen, using the <span class="material-icons">chevron_left</span> previous and next <span class="material-icons">chevron_right</span> arrows, or by selecting the <span class="material-icons">circle</span> indicator along the bottom. Each Activity card has an <span class="material-icons">info</span> info icon that can provide more information about the Activity. Close this information screen by selecting <span class="material-icons">check</span> 'Okay'. Enter any Activity by selecting the Activity card. | ||
===Navigating an Activity=== | ===Navigating an Activity=== | ||
<gallery mode="packed"> | |||
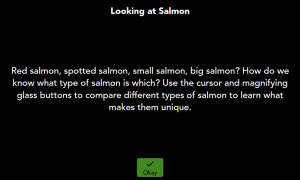
File:Looking at Salmon - Meta Activity.png|alt=Meta Activity Screen | |||
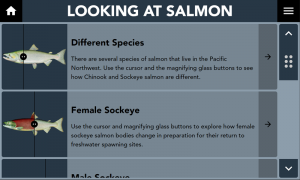
File:Looking at Salmon - Different Species Activity.png|alt=Different Species Activity | |||
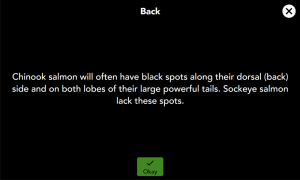
File:Looking at Salmon - Look Closer.png|alt=Look Closer Popup | |||
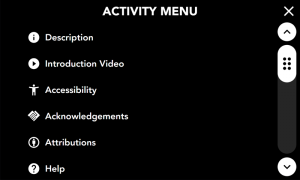
File:Activity Menu.png|alt=Activity Menu | |||
</gallery>Every Activity is different, but they share a common interface to make them easier to navigate. Get more information by opening the <span class="material-icons">menu</span> Activity Menu. Here, you can find descriptions, introductory videos, accessibility options and more. | |||
Some Activities will present you with a collection of different Activities, offering different ways for you to learn. You can enter any of these sub-activities by <span class="material-icons">touch_app</span> tapping on them. Return to this list using the <span class="material-icons">arrow_back</span> back button. Explore using the <span class="material-icons">zoom_in</span> Look Closer buttons as they appear within an activity. Return to the Exhibit screen at any time by hitting the <span class="material-icons">home</span> Home button. | |||
===Using Accessibility Settings=== | ===Using Accessibility Settings=== | ||
<gallery mode="packed"> | |||
File:Activity Menu.png|alt=Activity Menu | |||
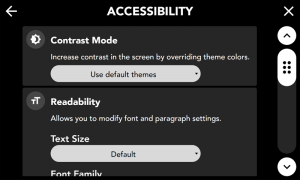
File:Activity Accessibility.png|alt=Accessibility | |||
</gallery>Open the <span class="material-icons">menu</span> Activity Menu and navigate to <span class="material-icons">accessibility_new</span> Accessibility. These settings offer different ways to assist with readability, from font size and family, to contrast modes, which decreases color in the interface. | |||
==Contribute== | ==Contribute== | ||
{{Main|Contributing to CLIO}}If you want to help contribute to CLIO, you've come to the right place. This is where we are trying to keep a living document based on CLIO and the way open-source technologies intersect with museums, libraries and cultural heritage centers. Sponsor us, add terms, update definitions, or provide language translations. Every little thing helps us to create a vibrant and open community geared towards one thing: equal access to technology, for everyone. | {{Main|Contributing to CLIO}}If you want to help contribute to CLIO, you've come to the right place. This is where we are trying to keep a living document based on CLIO and the way open-source technologies intersect with museums, libraries and cultural heritage centers. Sponsor us, add terms, update definitions, or provide language translations. Every little thing helps us to create a vibrant and open community geared towards one thing: equal access to technology, for everyone. | ||
{{DocumentationNavigation}} | {{DocumentationNavigation}} | ||
Latest revision as of 15:33, 24 March 2023
Overview
Visitors use the exhibit and activities created for CLIO as part of their interactive experience.
Quick Reference
We provide a flashcard-sized Getting Started Visitor's Guide that can be used as a quick reference sheet.
Using a CLIO Exhibit Kiosk
On the Exhibit screen, you can navigate a carousel of interactive Activity cards by swiping on the touchscreen, using the previous and next arrows, or by selecting the indicator along the bottom. Each Activity card has an info icon that can provide more information about the Activity. Close this information screen by selecting 'Okay'. Enter any Activity by selecting the Activity card.
Every Activity is different, but they share a common interface to make them easier to navigate. Get more information by opening the Activity Menu. Here, you can find descriptions, introductory videos, accessibility options and more.
Some Activities will present you with a collection of different Activities, offering different ways for you to learn. You can enter any of these sub-activities by tapping on them. Return to this list using the back button. Explore using the Look Closer buttons as they appear within an activity. Return to the Exhibit screen at any time by hitting the Home button.
Using Accessibility Settings
Open the Activity Menu and navigate to Accessibility. These settings offer different ways to assist with readability, from font size and family, to contrast modes, which decreases color in the interface.
Contribute
If you want to help contribute to CLIO, you've come to the right place. This is where we are trying to keep a living document based on CLIO and the way open-source technologies intersect with museums, libraries and cultural heritage centers. Sponsor us, add terms, update definitions, or provide language translations. Every little thing helps us to create a vibrant and open community geared towards one thing: equal access to technology, for everyone.
| Documentation | |
|---|---|
| Installation | Look and Feel |
| Interaction Modes | Developing Activity Types |
| Creating an Interactive | Framework |
| Integrating CLIO | Contribute |