Difference between revisions of "Creating an Image Comparison Activity"
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{NeedsDemonstration}} | {{DocumentationPage}}{{NeedsDemonstration}} | ||
==Overview== | ==Overview== | ||
The Image Comparison activity type can be used to compare, contrast or overlay one image over another, allowing a user to interactively decide how much of each image they would like to see. You can also add ‘Look Closer’ buttons to highlight specific areas of the image. | The Image Comparison activity type can be used to compare, contrast or overlay one image over another, allowing a user to interactively decide how much of each image they would like to see. You can also add ‘Look Closer’ buttons to highlight specific areas of the image. | ||
| Line 9: | Line 9: | ||
===Define the Activity=== | ===Define the Activity=== | ||
All CLIO activities, regardless of their Activity Type, contain many of the same configuration settings. These are used to configure the screen and load the correct content. By defining this information, we can begin to draft more specific activity content. This information is included in both the drafting template and the coding template provided with each activity type. | All CLIO activities, regardless of their Activity Type, contain many of the same configuration settings. These are used to configure the screen and load the correct content. By defining this information, we can begin to draft more specific activity content. This information is included in both the drafting template and the coding template provided with each activity type. These are the most common settings: | ||
{{See|Defining a CLIO Activity}} | {| class="wikitable" | ||
! Setting | |||
!Description | |||
|- | |||
|Title | |||
|The name for the activity. | |||
|- | |||
|Description | |||
|The description for the activity shown to visitors. | |||
|- | |||
|Preview | |||
|The image displayed for the activity in Exhibit Mode. | |||
|- | |||
|Introduction Video | |||
|The video displayed under the Activity Menu to provide a video introduction to the activity. | |||
|- | |||
|Audience | |||
|Each Program can have custom audiences groups, which are included as a way to help sort activities for predefined demographics. When setting up the kiosk as part of their pop-up exhibit, facilitators have the power to configure which activities they think would best fit their audience and what they’re trying to achieve.{{See|Defining CLIO Audiences}} | |||
|- | |||
| Theme | |||
|Each Activity can have a configured theme that allows each activity's aesthetic to vary slightly from the primary interface.{{See|Creating CLIO Activity Themes}} | |||
|- | |||
| Attributions | |||
|Notifications for copyrighted content used within the activity. | |||
|- | |||
|Acknowledgements | |||
|Notifications of appreciation for content creators. | |||
|}{{See|Defining a CLIO Activity}} | |||
===Drafting the Content=== | ===Drafting the Content=== | ||
{{Drafting Template|Activity Type=Image Comparison|URL=https://cliomuseums.org/clio/templates/drafting/Image%20Comparison.docx}}Open the provided Content Template for drafting the Annotated Image and Comparison activity. First, we must decide on the basic descriptive information for the activity, such as the title, description, preview image and theme. This information is required because it is used by the CLIO interface to properly display the activity. | {{Drafting Template|Activity Type=Image Comparison|URL=https://cliomuseums.org/clio/templates/drafting/Image%20Comparison.docx}}Open the provided Content Template for drafting the Annotated Image and Comparison activity. First, we must decide on the basic descriptive information for the activity, such as the title, description, preview image and theme. This information is required because it is used by the CLIO interface to properly display the activity. | ||
| Line 155: | Line 182: | ||
| | | | ||
|} | |} | ||
{{DocumentationNavigation}} | |||
Latest revision as of 20:49, 31 October 2022
Overview
The Image Comparison activity type can be used to compare, contrast or overlay one image over another, allowing a user to interactively decide how much of each image they would like to see. You can also add ‘Look Closer’ buttons to highlight specific areas of the image.
Creating the Activity
We have provided a template for the configuration file, which is used by the CLIO interface to set up the activity. We also include a content drafting template created in Microsoft Word that can aid collaboration when creating activities as part of a development team.
Define the Activity
All CLIO activities, regardless of their Activity Type, contain many of the same configuration settings. These are used to configure the screen and load the correct content. By defining this information, we can begin to draft more specific activity content. This information is included in both the drafting template and the coding template provided with each activity type. These are the most common settings:
| Setting | Description |
|---|---|
| Title | The name for the activity. |
| Description | The description for the activity shown to visitors. |
| Preview | The image displayed for the activity in Exhibit Mode. |
| Introduction Video | The video displayed under the Activity Menu to provide a video introduction to the activity. |
| Audience | Each Program can have custom audiences groups, which are included as a way to help sort activities for predefined demographics. When setting up the kiosk as part of their pop-up exhibit, facilitators have the power to configure which activities they think would best fit their audience and what they’re trying to achieve. |
| Theme | Each Activity can have a configured theme that allows each activity's aesthetic to vary slightly from the primary interface. |
| Attributions | Notifications for copyrighted content used within the activity. |
| Acknowledgements | Notifications of appreciation for content creators. |
Drafting the Content
Open the provided Content Template for drafting the Annotated Image and Comparison activity. First, we must decide on the basic descriptive information for the activity, such as the title, description, preview image and theme. This information is required because it is used by the CLIO interface to properly display the activity.
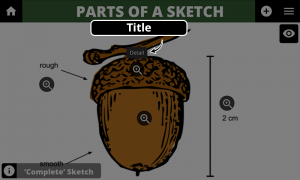
Next, we can start to write the content needed for the Annotated Image and Comparison activity type. This activity type displays an image and provides additional context to help inform users about areas of interest. Optionally, two images can be used to provide users with a way to compare and contrast two images using a moveable divider.
First, we need to decide on the images we would like to use, and how to describe them. If you would only like to use a single image, without the comparison feature, you will only need to fill out the content for the “Under” image. You are required to provide a location for each image, but you are not required to provide a title or description. Entering this information will generate buttons along the bottom of the screen providing context for the images. We can also choose a start position for the divider; with 0 being to the far left, 0.5 being directly in the middle, and 1 being to the far right.
Once we have the images decided, we can begin to work on the Look Closer buttons. To help visualize the activity, it may be helpful to mark whether you are going to use fixed or invisible Look Closer buttons, or whether we want users to be able to hide them. For each button we wish to add, we will need to duplicate the template to add additional buttons. For this example, we’ll only need two Look Closer buttons.
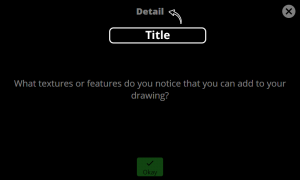
Now that we’ve duplicated the template, we can begin filling in the missing data. We will need a title for the Look Closer button, that is displayed within the pop-up window, as well as the rich text content we’d like to use to describe that button.
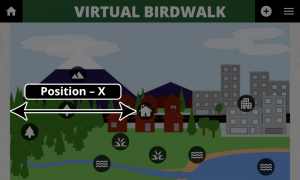
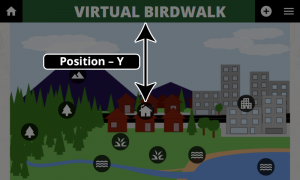
Each Look Closer button can be configured to appear at a different place on the image, so we will need to choose “x” and “y” coordinates for each button. This position, measured in pixels, is stored as (x,y) coordinates relative to the top left corner of the screen (0,0). Example: entering (100,100) will move the Look Closer button right and down by 100 pixels. If you have the “fixed” option set to false, you can also set the radius of each button.
Coding the Activity
The next step will be to take the content that was created in the Content template and begin to migrate it into the Configuration template. We will need to open the provided Configuration Template for drafting the Annotated Image and Comparison activity. This can be done in a plain text editor, but for the purpose of this manual we will be using jsoneditoronline.org/.
This is how the configuration file will appear once opened within JSONEditorOnline. Our first step will be duplicating the necessary fields to ensure that we can enter all of the data that we’ve spent time drafting. In our previous example, we decided to use two Look Closer buttons within our activity, so we should start by making sure we have three Look Closer buttons within the configuration file.
Within this configuration file, the first Look Closer button within the activity is labeled as ‘1’, underneath the Tooltips object. If we click on the small box to the left of ‘1’, we can choose to duplicate it as many times as we need to create enough buttons.
We have two Look Closer buttons we would like to add to the activity, so we will need to duplicate this field once. After this is done, we will need to rename the fields we just duplicated. Currently, it will be named “1 (copy)”. It is important that these keys be numeric and unique, so we will rename it “2”.
Now, we start to copy over the information we drafted earlier and provide more information to the interface about the activity we’re creating. Using JSONEditorOnline, we can simply click on the values to edit them. Copying text from your drafting template, you can paste it into the appropriate fields. Let’s start with the configuration information, for our images and our Look Closer buttons.
First, we should enter our start position, as a decimal percentage between 0 and 1. Next, we can configure the images we would like to use for the activity. If you would only like to use one image, without the comparison feature, enter that data into the “Under” section. If we want to display informational placards about each image, we can also enter the “Header” and “Description”. Based on how we want to utilize the activity type, we can also set our “References Configuration”, which is used for changing how we want to display the Look Closer buttons.
Now that we’ve configured our images and decided how we want to display our Look Closer buttons, our final step will be adding them to the activity. Previously, we duplicated the template tooltip to ensure that we had enough for our activity. Our example contains two Look Closer buttons.
Using what we wrote in our content template, we can begin to populate these fields. Remember: position is entered in pixels, relative to (0,0), which is defined as the upper left corner. Radius will be ignored if you’re Look Closer buttons are configured to be “fixed”.
Once you are finished, you can download the finished JSON file by clicking ‘Save’ and then ‘Save to Disk’. This file can be copied to the Program’s @Activity folder, and the media can be copied to the Program’s @Media directory.
Options
Image Comparison Configuration
These are configuration settings for the image comparison.
| Property | Description | Expected Parameters | Examples |
|---|---|---|---|
| Start Position | The default starting position for the cursor that allows users to select how much of each image to view. | Value between 0 and 1.
0 will place the cursor on the left side of the image. 1 will place the cursor on the right side of the image. |
|
| Background – Image | This is the background image (which is shown anchored to the left side). | Image File | |
| Background – Header | This can be used to display a name plate for the background image. | Plain Text | |
| Background – Description | When clicking on the background name plate, this description is shown to provide additional context to the image. | Rich Text | |
| Foreground – Image | This is the foreground image (which is shown anchored to the left side). | Image File | |
| Foreground – Header | This can be used to display a name plate for the foreground image. | Plain Text | |
| Foreground – Description | When clicking on the foreground name plate, this description is shown to provide additional context to the image. | Rich Text | |
| Buttons – Toggleable | Setting this to true will enable a visibility button in the top right corner of the screen.
This button allows users to show and hide the Look Closer buttons, even when they are set to invisible. |
"true" or "false" | |
| Buttons – Invisible | Setting this to true will result in the Look Closer buttons being invisible. | "true" or "false" | |
| Buttons – Fixed | Setting this to true will force all Look Closer buttons to be displayed as magnifying glass icons of the same size.
This setting will override the “invisible” option, as well as individual radius for each Look Closer button. |
"true" or "false" |
These are configuration settings for each Look Closer button.
| Property | Description | Expected Parameters | Examples |
|---|---|---|---|
| Title | The title that will be displayed when the user interacts with this Look Closer button. | Plain Text | |
| Icon - Image | Select the image for this Look Closer button. | Image File | |
| Icon - Scale | Scale of the icon image within the Look Closer button. | Integer with attached unit, e.g. 50px | |
| Geometry - Position - X | The position, measured in pixels, is stored as (x,y) coordinates relative to the top left corner of the screen (0,0).
Example: entering 100 will move the Look Closer button down by 100 pixels. |
Unitless integer [ 0 - 9999] | |
| Geometry - Position - Y | The position, measured in pixels, is stored as (x,y) coordinates relative to the top left corner of the screen (0,0).
Example: entering 100 will move the Look Closer button to the right by 100 pixels. |
Unitless integer [ 0 - 9999] | |
| Geometry - Radius | The radius of the Look Closer button, measured in pixels.
The Look Closer button’s center point is positioned at the (x,y) coordinates defined in the Geometry Position fields. |
Unitless integer [ 0 - 9999] | |
| Content - Type | This is the type of content that will be displayed when the Look Closer button is clicked. | “Rich Text” or “Gallery” | |
| Content - Data | This is the data that is provided to the CLIO Look Closer system. | The configuration of this field is dependent on the defined Content Type. |
| Documentation | |
|---|---|
| Installation | Look and Feel |
| Interaction Modes | Developing Activity Types |
| Creating an Interactive | Framework |
| Integrating CLIO | Contribute |