Difference between revisions of "CLIO Installation"
| Line 7: | Line 7: | ||
{{See|Creating a Local Web Development Environment}} | {{See|Creating a Local Web Development Environment}} | ||
== Download == | == Download == | ||
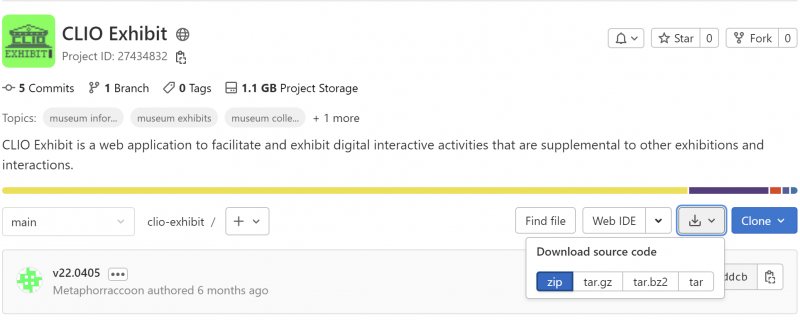
First, we need to download the CLIO web application package which is available on our [https://gitlab.com/erismuseums/clio-exhibit GitLab]. Click on the 'Download' button, which is beside the blue 'Clone' button. We recommend downloading the project in the .zip format because it has the best cross-platform compatibility. | First, we need to download the CLIO web application package which is available on our [https://gitlab.com/erismuseums/clio-exhibit GitLab]. Click on the 'Download' button, which is beside the blue 'Clone' button. We recommend downloading the project in the .zip format because it has the best cross-platform compatibility. | ||
[[File:CLIO Exhibit GitLab Download Popup.png|none|thumb|800x800px|Clicking on 'Download' will open a pop-up for which format to download CLIO Exhibit in.]] | [[File:CLIO Exhibit GitLab Download Popup.png|none|thumb|800x800px|Clicking on 'Download' will open a pop-up for which format to download CLIO Exhibit in.]] | ||
Revision as of 14:29, 31 October 2022
Overview
CLIO is a web-based application, which means that it needs to be installed on a web server. There is no setup process for databases, meaning that the application files can be dragged directly to the applicable web server folder and accessed without installation. Different Operating Systems have different locations for their hosted content.
Creating a Local Development Environment
CLIO is a web-based application, which means that it needs to be developed on your local machine using a Local Web Development Environment (LWDE). If you are installing CLIO on a remotely hosted web server, you can ignore this section. There are many free and open-source Local Web Development Environments available, which quickly create a local web server with all of the required tools.
Download
First, we need to download the CLIO web application package which is available on our GitLab. Click on the 'Download' button, which is beside the blue 'Clone' button. We recommend downloading the project in the .zip format because it has the best cross-platform compatibility.
Installation
Windows
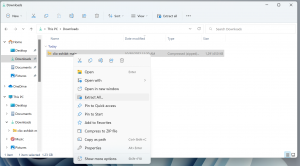
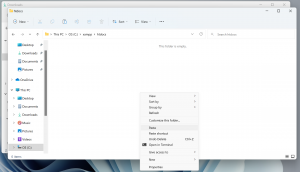
You can right-click on the “clio-exhibit-main.zip” file and select “Extract All”. Follow the prompts, choosing to open the folder when extraction is complete.
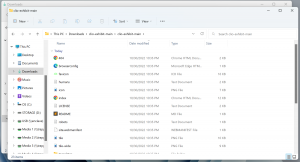
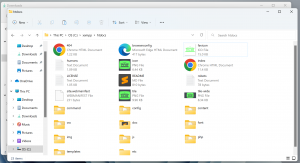
Once you have extracted the ZIP file, navigate into the "clio-exhibit-main" folder within the new Explorer window.
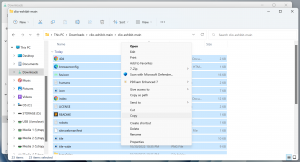
Next, select everything in the folder and "copy” it using the right-click context menu or CTRL-C.
Now we need to navigate to the Web Server host directory. If you follow the Creating a Local Web Development Environment guide, the default location is “C:\xampp\htdocs”. If there are any files or folders (such as index.html or a dashboard folder), you can safely delete them so that the folder is empty.
Once you’re in this folder, you can "paste" the contents here using the right-click context menu or CTRL-V.
MacOS
You can right-click on the “clio-exhibit-main.zip” file and select “Open”. MacOS will extract the archive into the same folder as the zip file.
After extracting the zip file, open the “clio-exhibit-main” folder. Next, select everything in the folder and "copy” it using the right-click context menu or CMD-C.
Now, we need to navigate to the Web Server host directory. Open XAMPP. We will need to go to the “Volumes” tab. This will allow us to mount file system used by the web server as an accessible drive, so we can make changes to the files that are being hosted.
Click “Mount” beside the first data volume, which should be “/opt/lampp”. This will make the volume appear in Finder so we can alter files.
The web server’s contents are stored in this new mounted volume, in the htdocs folder.
Once you're in this folder, you can "paste" the contents here using the right-click context menu or CMD-V.
Linux
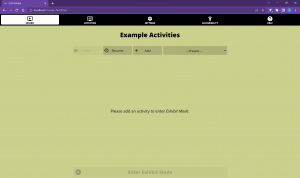
Accessing CLIO
Once CLIO has been installed on your web server, you can access it through your web browser. For local web development, you can navigate to http://localhost/ or http://127.0.0.1/.