Difference between revisions of "CLIO Visitor Guide"
| Line 5: | Line 5: | ||
==Using a CLIO Exhibit Kiosk== | ==Using a CLIO Exhibit Kiosk== | ||
===Navigating Exhibit Mode=== | ===Navigating Exhibit Mode=== | ||
<gallery mode="packed | <gallery mode="packed"> | ||
File:Nature's Networks Exhibit Mode.png|alt=Nature's Networks Exhibit screen | File:Nature's Networks Exhibit Mode.png|alt=Nature's Networks Exhibit screen | ||
File:Exhibit Mode Activity Info.png|alt= | File:Exhibit Mode Activity Info.png|alt=Activity Info | ||
</gallery> | </gallery> | ||
On the Exhibit screen, you can navigate a carousel of interactive Activity cards by swiping on the touchscreen, using the <span class="material-icons">chevron_left</span> previous and next <span class="material-icons">chevron_right</span> arrows, or by selecting the <span class="material-icons">circle</span> indicator along the bottom. Each Activity card has an <span class="material-icons">info</span> info icon that can provide more information about the Activity. Close this information screen by selecting <span class="material-icons">check</span> 'Okay'. | On the Exhibit screen, you can navigate a carousel of interactive Activity cards by swiping on the touchscreen, using the <span class="material-icons">chevron_left</span> previous and next <span class="material-icons">chevron_right</span> arrows, or by selecting the <span class="material-icons">circle</span> indicator along the bottom. Each Activity card has an <span class="material-icons">info</span> info icon that can provide more information about the Activity. Close this information screen by selecting <span class="material-icons">check</span> 'Okay'. Enter any Activity by selecting the Activity card. | ||
===Navigating an Activity=== | ===Navigating an Activity=== | ||
<gallery mode="packed | <gallery mode="packed"> | ||
File:Looking at Salmon - Meta Activity.png|alt=Meta Activity Screen | |||
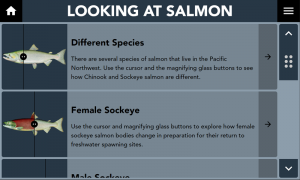
File:Looking at Salmon - Different Species Activity.png|alt=Different Species Activity | |||
File:Looking at Salmon - Look Closer.png|alt=Look Closer Popup | |||
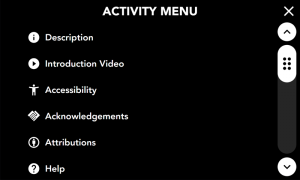
File:Activity Menu.png|alt=Activity Menu | |||
</gallery>Every Activity is different, but they share a common interface to make them easier to navigate. Some Activities will present you with a list, offering different ways for your to learn. You can enter any of these sub-activities by tapping on them. Return to this list by using the <span class="material-icons">arrow_back</span> back button. Return to the Exhibit screen at any time by hitting the <span class="material-icons">home</span> Home button. | |||
===Using Accessibility Settings=== | ===Using Accessibility Settings=== | ||
Revision as of 13:28, 16 March 2023
Overview
Visitors use the exhibit and activities created for CLIO as part of their interactive experience.
Using a CLIO Exhibit Kiosk
On the Exhibit screen, you can navigate a carousel of interactive Activity cards by swiping on the touchscreen, using the previous and next arrows, or by selecting the indicator along the bottom. Each Activity card has an info icon that can provide more information about the Activity. Close this information screen by selecting 'Okay'. Enter any Activity by selecting the Activity card.
Every Activity is different, but they share a common interface to make them easier to navigate. Some Activities will present you with a list, offering different ways for your to learn. You can enter any of these sub-activities by tapping on them. Return to this list by using the back button. Return to the Exhibit screen at any time by hitting the Home button.
Using Accessibility Settings
Contribute
If you want to help contribute to CLIO, you've come to the right place. This is where we are trying to keep a living document based on CLIO and the way open-source technologies intersect with museums, libraries and cultural heritage centers. Sponsor us, add terms, update definitions, or provide language translations. Every little thing helps us to create a vibrant and open community geared towards one thing: equal access to technology, for everyone.
| Documentation | |
|---|---|
| Installation | Look and Feel |
| Interaction Modes | Developing Activity Types |
| Creating an Interactive | Framework |
| Integrating CLIO | Contribute |