Creating a Media Dichotomous Key Activity
Overview
Within our Getting Started Package, you will find a Template folder. We have provided a template for the configuration file, which is used by the CLIO interface to set up the activity. We also include a content drafting template created in Microsoft Word that can aid collaboration when creating activities as part of a development team.
Options
Configuration
These are configuration settings specific to this activity type.
| Property | Description | Expected Parameters | Examples |
|---|---|---|---|
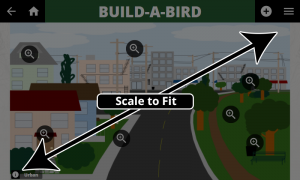
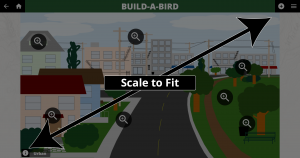
| Scale to Fit | Should the image be scaled to fill the screen, or should it remain at its full size and be centered? | True or False | |
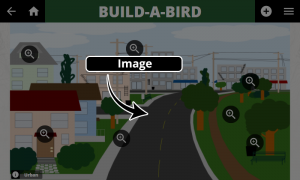
| Image | This is the image that will be annotated. | Image File | |
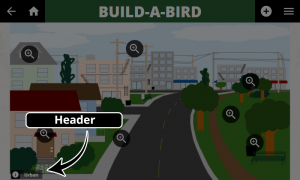
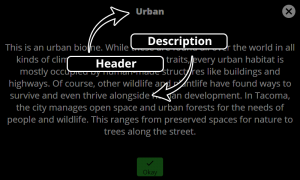
| Header | Optional. This can be used to display a "name plate" in the bottom right corner. | Plain Text | |
| Description | Optional. This is the description displayed when the Header "name plate" is touched. | Rich Text | |
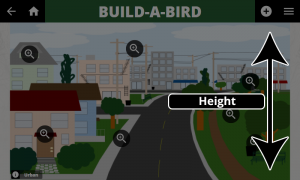
| Dimensions - Height | The pixel height of the image to be annotated. This is used by ScaleToFit. | Unitless integer [ 0 - 9999] | |
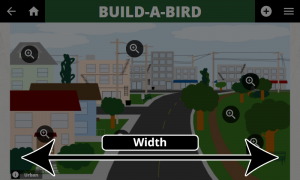
| Dimensions - Width | The pixel width of the image to be annotated. This is used by ScaleToFit. | Unitless integer [ 0 - 9999] |
Creating the Activity
Define the Activity
All CLIO activities, regardless of their Activity Type, contain many of the same configuration settings. These are used to configure the screen and load the correct content. By defining this information, we can begin to draft more specific activity content. This information is included in both the drafting template and the coding template provided with each activity type.