Difference between revisions of "CLIO Documentation"
| (14 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
==Overview== | ==Overview== | ||
Our documentation contains everything you need to get CLIO installed and operating exactly as you want for your institution. CLIO is meant to be molded to your institution's design, content, compliance and operational needs. | Our documentation contains everything you need to get CLIO installed and operating exactly as you want for your institution. CLIO is meant to be molded to your institution's design, content, compliance and operational needs. | ||
{{See|CLIO (toolkit)}} | |||
===Requirements=== | ===Requirements=== | ||
CLIO runs on hardware with very minimal specifications, including outdated systems and single-board computers like the Raspberry Pi. Software requirements are an HTML web server with PHP 6.0+. A web browser, such as Mozilla Firefox or Google Chromium, are required to view CLIO. | CLIO runs on hardware with very minimal specifications, including outdated systems and single-board computers like the Raspberry Pi. Software requirements are an HTML web server with PHP 6.0+. A web browser, such as Mozilla Firefox or Google Chromium, are required to view CLIO. | ||
{{See|CLIO Requirements}} | |||
===Installation=== | ===Installation=== | ||
CLIO needs to be installed on a web server. There is no setup process for databases, meaning that the CLIO web application files can be dragged directly to the applicable web server folder and accessed without installation. | CLIO needs to be installed on a web server. There is no setup process for databases, meaning that the CLIO web application files can be dragged directly to the applicable web server folder and accessed without installation. | ||
{{See|CLIO Installation}} | |||
====Creating a Local Development Environment==== | ====Creating a Local Development Environment==== | ||
CLIO is a web-based application, which means that it needs to be developed on your local machine using a Local Web Development Environment (LWDE). There are many free and open-source Local Web Development Environments available, which quickly create a local web server with all of the required tools. These software packages can also be used to quickly create kiosks. We provide a convenience script for Debian-based systems that will automatically install CLIO, a web server and all required software. | |||
{{See|Creating a Local Web Development Environment}} | |||
=== Accessing CLIO === | === Accessing CLIO === | ||
Once CLIO has been installed on your web server, you can access it through your web browser. For local web development, you can navigate to http://localhost/ or http://127.0.0.1/. | Once CLIO has been installed on your web server, you can access it through your web browser. For local web development, you can navigate to http://localhost/ or http://127.0.0.1/. | ||
[[File:CLIO in Web Browser.png|none|thumb|CLIO in Web Browser]] | |||
== Interaction Modes == | |||
CLIO is designed so that it can be integrated in the ways that make the most sense for your institution. You can create a touchscreen kiosk that facilitators bring with them to pop-up events, allowing them to tailor their chosen activities for the audience. Alternatively, the same kiosks can be configured to always start into the same exhibit. Take those same interactives and embed them into your institution's blog, website or even a remote video conference. | |||
===Facilitator Mode=== | |||
This graphical user interface provides an environment where program facilitators can select the Activities they would like to view as a part of their exhibit. They can preview Activities in Activity Mode, view information about its suggested Audience, or change interface settings (such as Contrast Modes, or Themes). After they have selected the desired activities, they can put the interface into Exhibit Mode. | |||
{{CLIO|Program=NaturesNetworks|Mode=facilitator}} | |||
===Exhibit Mode=== | |||
This graphical user interface displays a collection of Activities for visitors to navigate and view in Activity Mode without allowing access to hardware and exhibit configuration settings. If enabled, you can use a pre-configured PIN code to return to Facilitator Mode at any time. | |||
{{CLIO|Program=NaturesNetworks|Mode=exhibit}} | |||
===Activity Mode=== | |||
This graphical user interface displays a single Activity and provides access to a collection of accessibility features. | |||
{{CLIO|Program=NaturesNetworks|Mode=activity|Activity=whoseatingwho}} | |||
==Creating an Interactive Exhibit== | ==Creating an Interactive Exhibit== | ||
===Creating an Interactive=== | ===Creating an Interactive=== | ||
An Interactive refers to single instance of a CLIO interactive experience, such as an individual kiosk or web exhibition. For example, we just installed an CLIO Interactive instance in the Local Web Development Environment. Interactives can contain multiple Programs, allowing kiosks to be used in different exhibitions without internet access. Interactives can also have device-specific settings, such as kiosk screen brightness and Facilitator PIN codes. | An Interactive refers to single instance of a CLIO interactive experience, such as an individual kiosk or web exhibition. For example, we just installed an CLIO Interactive instance in the Local Web Development Environment. Interactives can contain multiple Programs, allowing kiosks to be used in different exhibitions without internet access. Interactives can also have device-specific settings, such as kiosk screen brightness and Facilitator PIN codes. | ||
{{See|Creating a CLIO Interactive}} | |||
===Creating a Program=== | ===Creating a Program=== | ||
A Program is a selection of Activities within the same group, exhibit or educational program. Programs can be used to group Activities for pop-up exhibition tables, rooms, galleries, or just by subject. This allows facilitators to run multiple unrelated pop-up exhibits and programs using the same hardware, without having to connect to the internet or download additional data. Programs are provided as a way to create manageable collections of interactive activities that can be customized based on your institutions needs. | A Program is a selection of Activities within the same group, exhibit or educational program. Programs can be used to group Activities for pop-up exhibition tables, rooms, galleries, or just by subject. This allows facilitators to run multiple unrelated pop-up exhibits and programs using the same hardware, without having to connect to the internet or download additional data. Programs are provided as a way to create manageable collections of interactive activities that can be customized based on your institutions needs. | ||
{{See|Creating a CLIO Program}} | |||
=== Defining Audiences === | === Defining Audiences === | ||
Each Program can have custom audiences groups, which are included as a way to help sort activities for predefined demographics. When setting up the kiosk as part of their pop-up exhibit, facilitators have the power to configure which activities they think would best fit their audience and what they’re trying to achieve. As an example, this allows you to create three Slideshow activities about the same topic, but tailor each one for a different audience; one for younger learners, one for middle school children, and one for community audiences where you can expect adults are available to help explain more complex topics. | Each Program can have custom audiences groups, which are included as a way to help sort activities for predefined demographics. When setting up the kiosk as part of their pop-up exhibit, facilitators have the power to configure which activities they think would best fit their audience and what they’re trying to achieve. As an example, this allows you to create three Slideshow activities about the same topic, but tailor each one for a different audience; one for younger learners, one for middle school children, and one for community audiences where you can expect adults are available to help explain more complex topics. | ||
{{See|Defining CLIO Audiences}} | |||
=== Adding Multimedia === | === Adding Multimedia === | ||
Each Program contains its own directory to store media, which allows multiple activities within a Program to utilize the same multimedia assets. | Each Program contains its own directory to store media, which allows multiple activities within a Program to utilize the same multimedia assets. | ||
{{See|Adding Media to CLIO}} | |||
===Creating an Activity=== | ===Creating an Activity=== | ||
Activities are created through easily customizable activity templates, called [[CLIO Activity Types|Activity Types]]. You can make your own, or utilize the ones that are provided. The CLIO web application suite comes pre-installed with seventeen Activity Types that are designed specifically for use in an informal education or exhibit context. These activities are coded and stored as JSON files for use within CLIO, but we provide word processor templates to assist with collaboration during the development and drafting process. | Activities are created through easily customizable activity templates, called [[CLIO Activity Types|Activity Types]]. You can make your own, or utilize the ones that are provided. The CLIO web application suite comes pre-installed with seventeen Activity Types that are designed specifically for use in an informal education or exhibit context. These activities are coded and stored as JSON files for use within CLIO, but we provide word processor templates to assist with collaboration during the development and drafting process. | ||
{{See|Creating a CLIO Activity}} | |||
=== Configuring Facilitator Information === | === Configuring Facilitator Information === | ||
When used as a kiosk for pop-up events, the Facilitation menu can provides facilitators with quick references, such as program information, goals, objectives, and instructions. | When used as a kiosk for pop-up events, the Facilitation menu can provides facilitators with quick references, such as program information, goals, objectives, and instructions. | ||
{{See|Configuring CLIO Facilitator Information}} | |||
====Configuring Facilitator Discussions==== | ====Configuring Facilitator Discussions==== | ||
Facilitator Discussions provide curated topics that can be used to prompt a conversation or answer a question from a participant. | Facilitator Discussions provide curated topics that can be used to prompt a conversation or answer a question from a participant. | ||
===Updating CLIO Exhibit Content=== | {{See|Configuring CLIO Facilitator Discussions}} | ||
=== Updating CLIO Exhibit Content === | |||
Once you have created an interactive on your Local Web Development Environment, it will need to be installed onto a kiosk or live web server. | Once you have created an interactive on your Local Web Development Environment, it will need to be installed onto a kiosk or live web server. | ||
{{See|Updating CLIO Exhibit Content}} | |||
{{ | |||
=== Using Facilitator Mode === | |||
This graphical user interface provides an environment where program facilitators can select the Activities they would like to view as a part of their exhibit. | |||
{{See|CLIO Facilitator Guide}} | |||
{{ | |||
=== Exploring Exhibit Mode === | |||
This graphical user interface displays a collection of Activities for visitors to navigate and view in Activity Mode without allowing access to hardware and exhibit configuration settings. | This graphical user interface displays a collection of Activities for visitors to navigate and view in Activity Mode without allowing access to hardware and exhibit configuration settings. | ||
{{See|CLIO Visitor Guide}} | |||
{{ | |||
==Integrating CLIO Content into Your Institution== | ==Integrating CLIO Content into Your Institution== | ||
===Creating a Kiosk=== | ===Creating a Kiosk=== | ||
You can use free and open-source software, alongside commodity or outdated hardware, to create an interactive kiosk to display within your institution. You can create your own, or [[Creating a POP Kiosk|recreate POP]], the kiosk used during pilot testing. It was constructed using off-the-shelf open-source hardware, including the Raspberry Pi 4 computer and official Raspberry Pi 7" touchscreen. The case was fabricated using entry-level 3D printer. The total per-unit build cost per kiosk is $220. | |||
You can use free and open-source software, alongside commodity or outdated hardware, to create an interactive kiosk to display within your institution. | |||
{{See|Create a Kiosk}} | |||
{{ | |||
===Embedding in Video Conference and Streaming Software=== | ===Embedding in Video Conference and Streaming Software=== | ||
You can use Open Broadcaster Software to integrate CLIO and its activities into a video conference or live stream. | You can use Open Broadcaster Software to integrate CLIO and its activities into a video conference or live stream. | ||
{{See|Using CLIO in Video Conference and Streaming Software}} | |||
===Integrating into Pre-Recorded Videos=== | ===Integrating into Pre-Recorded Videos=== | ||
You can use Open Broadcaster Software to integrate CLIO and its activities into pre-recorded videos that you can share online. | You can use Open Broadcaster Software to integrate CLIO and its activities into pre-recorded videos that you can share online. | ||
{{See|Using CLIO in Pre-Recorded Videos}} | |||
===Embedding into a Blogging Platform=== | ===Embedding into a Blogging Platform=== | ||
When you host CLIO on a publicly accessible web server, it can be embedded directly into websites and blogging platforms, such as Wordpress. | When you host CLIO on a publicly accessible web server, it can be embedded directly into websites and blogging platforms, such as Wordpress. | ||
{{See|Using CLIO on a Blog}} | |||
==Look and Feel== | ==Look and Feel== | ||
===Editing Interactive Theme === | ===Editing Interactive Theme === | ||
Custom CSS can be applied to an entire instance of CLIO Exhibit, which allows custom theming on a device-by-device, site-by-site or installation-by-installation basis. | |||
Custom CSS can be applied to an entire instance of CLIO Exhibit, which allows custom theming on a device-by-device | |||
{{See|Adding Custom CSS to a CLIO Interactive}} | |||
===Editing Program Theme=== | ===Editing Program Theme=== | ||
Each Program can have custom CSS that allows the interface to be branded more specifically to the aesthetics of your exhibit. | Each Program can have custom CSS that allows the interface to be branded more specifically to the aesthetics of your exhibit. | ||
{{See|Adding Custom CSS to a CLIO Program}} | |||
===Creating Activity Themes=== | ===Creating Activity Themes=== | ||
Each Activity can have a configured theme that allows each activity's aesthetic to vary slightly from the primary interface. | Each Activity can have a configured theme that allows each activity's aesthetic to vary slightly from the primary interface. | ||
{{See|Creating CLIO Activity Themes}} | |||
===Adding a Custom Web Font=== | ===Adding a Custom Web Font=== | ||
CLIO can be configured to use custom web fonts to match your institutions branding. You can add fonts that are accessible to every Program in CLIO, or make certain fonts only available to certain Programs. | CLIO can be configured to use custom web fonts to match your institutions branding. You can add fonts that are accessible to every Program in CLIO, or make certain fonts only available to certain Programs. | ||
{{See|Adding a Custom Web Font to CLIO}} | |||
===Important IDs and Classes=== | ===Important IDs and Classes=== | ||
These are the classes and IDs that CLIO uses to create the interface, which can be used to create themes that match your style guidelines. | These are the classes and IDs that CLIO uses to create the interface, which can be used to create themes that match your style guidelines. | ||
{{See|Important IDs and Classes}} | |||
===Using Design Assets=== | ===Using Design Assets=== | ||
CLIO uses Google's Material.io Sharp icon set and several custom web fonts that can be utilized in your development. | CLIO uses Google's Material.io Sharp icon set and several custom web fonts that can be utilized in your development. | ||
{{See|Using CLIO Design Assets}} | |||
==Development== | ==Development== | ||
===Creating an Activity Type=== | ===Creating an Activity Type=== | ||
All [[CLIO Activity Types|Activity Types]] are created using JavaScript. They are defined as a single function designed to load content from the configuration file and use it to set up the activity. Each Activity Type will automatically load an HTML template into the container and apply a stylesheet to the page. Using JavaScript or jQuery events, you can manipulate these containers and styles. | All [[CLIO Activity Types|Activity Types]] are created using JavaScript. They are defined as a single function designed to load content from the configuration file and use it to set up the activity. Each Activity Type will automatically load an HTML template into the container and apply a stylesheet to the page. Using JavaScript or jQuery events, you can manipulate these containers and styles. | ||
===Using CLIO Functions=== | {{See|Creating a CLIO Activity Type}} | ||
====Using CLIO Functions==== | |||
There are several functions that have been created for use in the interface or other activity types that were included as part of the CLIO web application, making it so they can be integrated into new activity types. | There are several functions that have been created for use in the interface or other activity types that were included as part of the CLIO web application, making it so they can be integrated into new activity types. | ||
{{See|Using CLIO Functions}} | |||
==Framework== | ==Framework== | ||
===Understanding the URL Scheme=== | ===Understanding the URL Scheme=== | ||
The CLIO web application uses a URL query-based system to load the interface dynamically based on parameters in the URL. By manipulating these parameters, we can change how the web application will appear when loaded. This can be thought of similarly to the way options are passed into a programming function. When the CLIO is loaded without any parameters, it will default to the full “Facilitator Mode” experience. | The CLIO web application uses a URL query-based system to load the interface dynamically based on parameters in the URL. By manipulating these parameters, we can change how the web application will appear when loaded. This can be thought of similarly to the way options are passed into a programming function. When the CLIO is loaded without any parameters, it will default to the full “Facilitator Mode” experience. | ||
{{See|Understanding the CLIO URL Scheme}} | |||
===Understanding the 'content' Folder=== | ===Understanding the 'content' Folder=== | ||
All of the data used by Interactives, Programs and Activities are stored as flat files within the 'content' directory at the root of the web application. When CLIO is loaded, it will search this directory for available Programs. This is because CLIO does not use a database server to store activity configurations. | All of the data used by Interactives, Programs and Activities are stored as flat files within the 'content' directory at the root of the web application. When CLIO is loaded, it will search this directory for available Programs. This is because CLIO does not use a database server to store activity configurations. | ||
{{See|Understanding the CLIO Content Folder}} | |||
===Understanding an Activity Configuration File=== | ===Understanding an Activity Configuration File=== | ||
Every Activity, even ones with different Activity Types, use the same configuration file structure. This allows the CLIO web application to configure the interface, identify the appropriate activity type and pass is the content used for setup. | Every Activity, even ones with different Activity Types, use the same configuration file structure. This allows the CLIO web application to configure the interface, identify the appropriate activity type and pass is the content used for setup. | ||
{{See|Understanding a CLIO Activity Configuration File}} | |||
===Understanding the Look Closer Content System=== | ===Understanding the Look Closer Content System=== | ||
The Look Closer Content System is a CLIO feature that can be used while creating new interactive activity types. When called through a JavaScript event, this system creates full-screen Look Closer pop-ups with scrollable rich text, image galleries and video playback. This features is meant to add depth and interactivity to the exploration of information. | The Look Closer Content System is a CLIO feature that can be used while creating new interactive activity types. When called through a JavaScript event, this system creates full-screen Look Closer pop-ups with scrollable rich text, image galleries and video playback. This features is meant to add depth and interactivity to the exploration of information. | ||
{{See|Understanding the CLIO Look Closer Content System}} | |||
===Understanding the Rich Text Markup System=== | ===Understanding the Rich Text Markup System=== | ||
Paragraph and text formatting is stored using a lightweight markup language, closely based on the BBCode tag system. This allows formatting information, such as bold, italic and underlined text, to be stored within a plain text format like JSON. For example, storing “[b]Example[/b]” within a configuration file would cause the interface to render everything between the “[b]” and “[/b]” tags as bold, i.e. '''Example'''. | Paragraph and text formatting is stored using a lightweight markup language, closely based on the BBCode tag system. This allows formatting information, such as bold, italic and underlined text, to be stored within a plain text format like JSON. For example, storing “[b]Example[/b]” within a configuration file would cause the interface to render everything between the “[b]” and “[/b]” tags as bold, i.e. '''Example'''. | ||
{{See|Understanding the CLIO Rich Text Markup System}} | |||
===Controlling Hardware=== | ===Controlling Hardware=== | ||
While running a web server locally on the hardware that is powering the CLIO exhibit, it is possible to control the hardware through the web application interface. This should only be done when the web server is running on a kiosk that otherwise has no access to the internet. Hardware control can be achieved through a combination of JavaScript, PHP and Python scripting. By using JavaScript and AJAX/AJAJ, we can asynchronously call a PHP script as part of an event or the initialization script of an activity type. When this PHP script is called, it is used to run terminal commands or initialize a Python script stored locally on the hardware. PHP and Python can be used to manipulate Raspberry Pi hardware, execute console commands or run prepared code to control lights, speakers or other electronics attached to a Raspberry Pi GPIO port. | While running a web server locally on the hardware that is powering the CLIO exhibit, it is possible to control the hardware through the web application interface. This should only be done when the web server is running on a kiosk that otherwise has no access to the internet. Hardware control can be achieved through a combination of JavaScript, PHP and Python scripting. By using JavaScript and AJAX/AJAJ, we can asynchronously call a PHP script as part of an event or the initialization script of an activity type. When this PHP script is called, it is used to run terminal commands or initialize a Python script stored locally on the hardware. PHP and Python can be used to manipulate Raspberry Pi hardware, execute console commands or run prepared code to control lights, speakers or other electronics attached to a Raspberry Pi GPIO port. | ||
{{See|Controlling External Hardware with CLIO}} | |||
==Contribute== | ==Contribute== | ||
If you want to help contribute to CLIO, you've come to the right place. This is where we are trying to keep a living document based on CLIO and the way open-source technologies intersect with museums, libraries and cultural heritage centers. Sponsor us, add terms, update definitions, or provide language translations. Every little thing helps us to create a vibrant and open community geared towards one thing: equal access to technology, for everyone. | If you want to help contribute to CLIO, you've come to the right place. This is where we are trying to keep a living document based on CLIO and the way open-source technologies intersect with museums, libraries and cultural heritage centers. Sponsor us, add terms, update definitions, or provide language translations. Every little thing helps us to create a vibrant and open community geared towards one thing: equal access to technology, for everyone. | ||
{{See|Contributing to CLIO}}{{DocumentationNavigation}} | |||
Latest revision as of 13:56, 1 March 2023
Overview
Our documentation contains everything you need to get CLIO installed and operating exactly as you want for your institution. CLIO is meant to be molded to your institution's design, content, compliance and operational needs.
Requirements
CLIO runs on hardware with very minimal specifications, including outdated systems and single-board computers like the Raspberry Pi. Software requirements are an HTML web server with PHP 6.0+. A web browser, such as Mozilla Firefox or Google Chromium, are required to view CLIO.
Installation
CLIO needs to be installed on a web server. There is no setup process for databases, meaning that the CLIO web application files can be dragged directly to the applicable web server folder and accessed without installation.
Creating a Local Development Environment
CLIO is a web-based application, which means that it needs to be developed on your local machine using a Local Web Development Environment (LWDE). There are many free and open-source Local Web Development Environments available, which quickly create a local web server with all of the required tools. These software packages can also be used to quickly create kiosks. We provide a convenience script for Debian-based systems that will automatically install CLIO, a web server and all required software.
Accessing CLIO
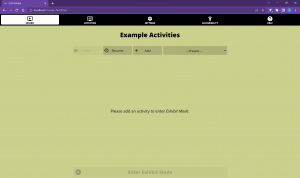
Once CLIO has been installed on your web server, you can access it through your web browser. For local web development, you can navigate to http://localhost/ or http://127.0.0.1/.
Interaction Modes
CLIO is designed so that it can be integrated in the ways that make the most sense for your institution. You can create a touchscreen kiosk that facilitators bring with them to pop-up events, allowing them to tailor their chosen activities for the audience. Alternatively, the same kiosks can be configured to always start into the same exhibit. Take those same interactives and embed them into your institution's blog, website or even a remote video conference.
Facilitator Mode
This graphical user interface provides an environment where program facilitators can select the Activities they would like to view as a part of their exhibit. They can preview Activities in Activity Mode, view information about its suggested Audience, or change interface settings (such as Contrast Modes, or Themes). After they have selected the desired activities, they can put the interface into Exhibit Mode.
Exhibit Mode
This graphical user interface displays a collection of Activities for visitors to navigate and view in Activity Mode without allowing access to hardware and exhibit configuration settings. If enabled, you can use a pre-configured PIN code to return to Facilitator Mode at any time.
Activity Mode
This graphical user interface displays a single Activity and provides access to a collection of accessibility features.
Creating an Interactive Exhibit
Creating an Interactive
An Interactive refers to single instance of a CLIO interactive experience, such as an individual kiosk or web exhibition. For example, we just installed an CLIO Interactive instance in the Local Web Development Environment. Interactives can contain multiple Programs, allowing kiosks to be used in different exhibitions without internet access. Interactives can also have device-specific settings, such as kiosk screen brightness and Facilitator PIN codes.
Creating a Program
A Program is a selection of Activities within the same group, exhibit or educational program. Programs can be used to group Activities for pop-up exhibition tables, rooms, galleries, or just by subject. This allows facilitators to run multiple unrelated pop-up exhibits and programs using the same hardware, without having to connect to the internet or download additional data. Programs are provided as a way to create manageable collections of interactive activities that can be customized based on your institutions needs.
Defining Audiences
Each Program can have custom audiences groups, which are included as a way to help sort activities for predefined demographics. When setting up the kiosk as part of their pop-up exhibit, facilitators have the power to configure which activities they think would best fit their audience and what they’re trying to achieve. As an example, this allows you to create three Slideshow activities about the same topic, but tailor each one for a different audience; one for younger learners, one for middle school children, and one for community audiences where you can expect adults are available to help explain more complex topics.
Adding Multimedia
Each Program contains its own directory to store media, which allows multiple activities within a Program to utilize the same multimedia assets.
Creating an Activity
Activities are created through easily customizable activity templates, called Activity Types. You can make your own, or utilize the ones that are provided. The CLIO web application suite comes pre-installed with seventeen Activity Types that are designed specifically for use in an informal education or exhibit context. These activities are coded and stored as JSON files for use within CLIO, but we provide word processor templates to assist with collaboration during the development and drafting process.
Configuring Facilitator Information
When used as a kiosk for pop-up events, the Facilitation menu can provides facilitators with quick references, such as program information, goals, objectives, and instructions.
Configuring Facilitator Discussions
Facilitator Discussions provide curated topics that can be used to prompt a conversation or answer a question from a participant.
Updating CLIO Exhibit Content
Once you have created an interactive on your Local Web Development Environment, it will need to be installed onto a kiosk or live web server.
Using Facilitator Mode
This graphical user interface provides an environment where program facilitators can select the Activities they would like to view as a part of their exhibit.
Exploring Exhibit Mode
This graphical user interface displays a collection of Activities for visitors to navigate and view in Activity Mode without allowing access to hardware and exhibit configuration settings.
Integrating CLIO Content into Your Institution
Creating a Kiosk
You can use free and open-source software, alongside commodity or outdated hardware, to create an interactive kiosk to display within your institution. You can create your own, or recreate POP, the kiosk used during pilot testing. It was constructed using off-the-shelf open-source hardware, including the Raspberry Pi 4 computer and official Raspberry Pi 7" touchscreen. The case was fabricated using entry-level 3D printer. The total per-unit build cost per kiosk is $220.
Embedding in Video Conference and Streaming Software
You can use Open Broadcaster Software to integrate CLIO and its activities into a video conference or live stream.
Integrating into Pre-Recorded Videos
You can use Open Broadcaster Software to integrate CLIO and its activities into pre-recorded videos that you can share online.
Embedding into a Blogging Platform
When you host CLIO on a publicly accessible web server, it can be embedded directly into websites and blogging platforms, such as Wordpress.
Look and Feel
Editing Interactive Theme
Custom CSS can be applied to an entire instance of CLIO Exhibit, which allows custom theming on a device-by-device, site-by-site or installation-by-installation basis.
Editing Program Theme
Each Program can have custom CSS that allows the interface to be branded more specifically to the aesthetics of your exhibit.
Creating Activity Themes
Each Activity can have a configured theme that allows each activity's aesthetic to vary slightly from the primary interface.
Adding a Custom Web Font
CLIO can be configured to use custom web fonts to match your institutions branding. You can add fonts that are accessible to every Program in CLIO, or make certain fonts only available to certain Programs.
Important IDs and Classes
These are the classes and IDs that CLIO uses to create the interface, which can be used to create themes that match your style guidelines.
Using Design Assets
CLIO uses Google's Material.io Sharp icon set and several custom web fonts that can be utilized in your development.
Development
Creating an Activity Type
All Activity Types are created using JavaScript. They are defined as a single function designed to load content from the configuration file and use it to set up the activity. Each Activity Type will automatically load an HTML template into the container and apply a stylesheet to the page. Using JavaScript or jQuery events, you can manipulate these containers and styles.
Using CLIO Functions
There are several functions that have been created for use in the interface or other activity types that were included as part of the CLIO web application, making it so they can be integrated into new activity types.
Framework
Understanding the URL Scheme
The CLIO web application uses a URL query-based system to load the interface dynamically based on parameters in the URL. By manipulating these parameters, we can change how the web application will appear when loaded. This can be thought of similarly to the way options are passed into a programming function. When the CLIO is loaded without any parameters, it will default to the full “Facilitator Mode” experience.
Understanding the 'content' Folder
All of the data used by Interactives, Programs and Activities are stored as flat files within the 'content' directory at the root of the web application. When CLIO is loaded, it will search this directory for available Programs. This is because CLIO does not use a database server to store activity configurations.
Understanding an Activity Configuration File
Every Activity, even ones with different Activity Types, use the same configuration file structure. This allows the CLIO web application to configure the interface, identify the appropriate activity type and pass is the content used for setup.
Understanding the Look Closer Content System
The Look Closer Content System is a CLIO feature that can be used while creating new interactive activity types. When called through a JavaScript event, this system creates full-screen Look Closer pop-ups with scrollable rich text, image galleries and video playback. This features is meant to add depth and interactivity to the exploration of information.
Understanding the Rich Text Markup System
Paragraph and text formatting is stored using a lightweight markup language, closely based on the BBCode tag system. This allows formatting information, such as bold, italic and underlined text, to be stored within a plain text format like JSON. For example, storing “[b]Example[/b]” within a configuration file would cause the interface to render everything between the “[b]” and “[/b]” tags as bold, i.e. Example.
Controlling Hardware
While running a web server locally on the hardware that is powering the CLIO exhibit, it is possible to control the hardware through the web application interface. This should only be done when the web server is running on a kiosk that otherwise has no access to the internet. Hardware control can be achieved through a combination of JavaScript, PHP and Python scripting. By using JavaScript and AJAX/AJAJ, we can asynchronously call a PHP script as part of an event or the initialization script of an activity type. When this PHP script is called, it is used to run terminal commands or initialize a Python script stored locally on the hardware. PHP and Python can be used to manipulate Raspberry Pi hardware, execute console commands or run prepared code to control lights, speakers or other electronics attached to a Raspberry Pi GPIO port.
Contribute
If you want to help contribute to CLIO, you've come to the right place. This is where we are trying to keep a living document based on CLIO and the way open-source technologies intersect with museums, libraries and cultural heritage centers. Sponsor us, add terms, update definitions, or provide language translations. Every little thing helps us to create a vibrant and open community geared towards one thing: equal access to technology, for everyone.
| Documentation | |
|---|---|
| Installation | Look and Feel |
| Interaction Modes | Developing Activity Types |
| Creating an Interactive | Framework |
| Integrating CLIO | Contribute |